<div class="oz-form-fields"style="width:450px;padding-top: 5px">
<table cellpadding="0" cellspacing="0" style="width:450px;" id="optionContainer">
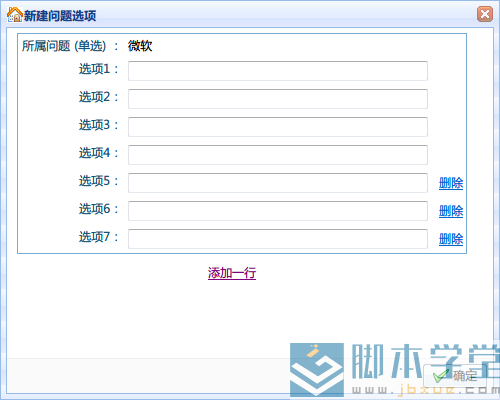
<tr id="option0">
<td class="oz-form-topLabel">所属问题
<c:if test="${questionType=='radio'}">(单选)</c:if>
<c:if test="${questionType=='
checkbox'}">(复选)</c:if>:
</td>
<td class="oz-property" >
${question}
</td>
<td></td>
</tr>
<tr id="option1">
<td class="oz-form-topLabel">选项1:</td>
<td class="oz-property" >
<input type="text"style="width:300px">
</td>
<td></td>
</tr>
<tr id="option2">
<td class="oz-form-topLabel">选项2:</td>
<td class="oz-property" >
<input type="text"style="width:300px" >
</td>
<td></td>
</tr>
<tr id="option3">
<td class="oz-form-topLabel">选项3:</td>
<td class="oz-property" >
<input type="text"style="width:300px">
</td>
<td></td>
</tr>
<tr id="option4">
<td class="oz-form-topLabel">选项4:</td>
<td class="oz-property" >
<input type="text"style="width:300px">
</td>
<td></td>
</tr>
</table>
<div style="text-align: center;">
<a href="#" onclick="addRow()">添加一行</a>
</div>
</div>
var rowCount=4;//行数默认4行
//添加行
function addRow(){
rowCount++;
var newRow='<tr id="option'+rowCount+'"><td class="oz-form-topLabel">选项'+rowCount+':</td><td class="oz-property" ><input type="text"style="width:300px"></td><td><a href="#" onclick=delRow('+rowCount+')>删除</a></td></tr>';
$('#optionContainer').append(newRow);
}
//删除行
function delRow(rowIndex){
$("#option"+rowIndex).remove();
rowCount--;
}
$("#tab tr").eq(-2).after("<tr style='border:none;'><td style='width: 120px;border:none;' align='right'><strong>关键词名称:</strong></td><td style='width: 225px;border:none;'><input type='text' name='name' id='smsName' style='width: 135px;'/> <span class='red'> *</span></td></tr>");