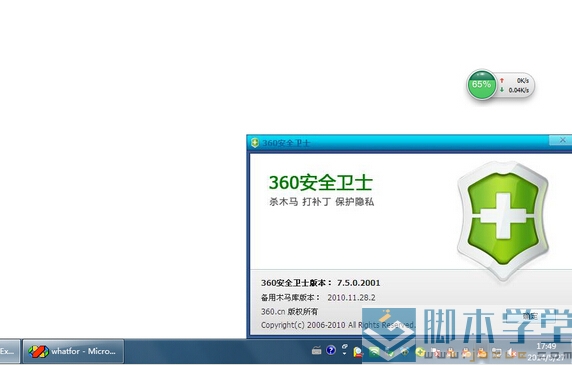
第一步,写好css布局,将图片放到浏览器右下角的位置(右下角提示框效果)

css代码:
复制代码 代码示例:
<style type="text/css">
body{margin:0;
padding:0;
height:100%;
overflow:auto;
}.bottomshow{
position:fixed;
bottom:-320px;
right:0;
width:522px;/*图片的宽度*/
height:320px;/*图片的高度*/}</style>
第二步,弹出窗口效果,要考虑写jquery动画,将.bottomshow这个div给出style=“display:none”,然后在jquery(.bottomshow).show('slow')但是这种方式无法改变动画出来的方向,于是我放弃了。随后选着了animate()先将bottom默认设置为-320px刚好是图片的高度,所以图片就在浏览器的下部的外面,这时候通过animate({bottom:‘0px’},‘slow’)就做到了从下往上弹出360效果,jquery代码:
复制代码 代码示例:
<script src="../scripts/jquery-1.3.1.js" type="text/
javascript"></script>
<script type="text/javascript">//等待dom元素加载完毕.function showbottom(){
$(".bottomshow").animate({bottom:"0px"},'slow');
}
$(document).ready(function(){
settimeout('showbottom()',3000);
})</script>
第三步,考虑广告是可以关闭的,点击图片右上角的x就可以关闭,这时候就要用到 img map click了。
img map:
复制代码 代码示例:
<div class="bottomshow"><img src="images/360.jpg" border="0" usemap="#planetmap" /><map name="planetmap" id="planetmap">
<area shape="rect" coords="450,0,520,20" href="javascript:void(0)" onclick="bottomclose()" alt="sun" /></map></div>
加入href主要是让鼠标放上去变手型,map加上style=“cursor:pointer“是不起作用的。
之后在写close():
复制代码 代码示例:
function bottomclose(){
$(".bottomshow").animate({bottom:"-320px"},'slow');
}
最后如果图片广告需要跳转链接,只需要jquery选择到此图片加入onclick链接即可。