jquery/xialacaidan/ target=_blank class=infotextkey>jquery下拉菜单插件参数列表:
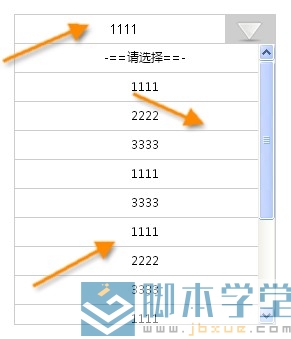
效果图:

1、页面代码
css代码:
/* 初始化css */
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px 'Microsoft YaHei', Arial,'宋体',Helvetica,sans-serif,'Arial Narrow',HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#000;text-decoration:none;display:inline-block;}
a:hover{color:#3468F1;text-decoration:none}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}
.sel_box{padding:20px; }
.sel_box,.txt_box,.sel_list,.sel_list a{width:260px; height:28px; line-height:28px;display:block;}
.txt_box {border:1px solid #ccc; }
.txt_box .sel_inp{border:0;height:28px; line-height:28px;float:left;width:210px; text-indent:10px;text-align:center;}
.txt_box .sel_span{height:28px;background:#E9E9E9 url(img/sort_down.png) no-repeat 50% 100%;display:inline-block; float:right;width:50px;}
.txt_box .sel_span:hover{background: #CECECE url(img/sort_down_h.png) no-repeat 50% 100%;}
.sel_list{overflow-y:auto; overflow-x:hidden; height:80px;width:260px; border:1px solid #ccc; border-width:0 1px 1px 1px;}
.sel_list a{color:#000; text-decoration:none; background:#fff; text-align:center;width:260px;border-bottom:1px solid #ccc;}
.sel_list a:hover{background:blue;color:#fff;}
.sel_list .last_item{border:0;}
3、jquery.JQSelect.js
/*
* JQSelect 插件
* Powered By Mr Zhou
* QQ 627266138
* E-mail 627266138qq.com
* Date 2013-10-17
* Dependence jquery-1.7.2.min.js
**/
LoadCSS("css/select.css"); //加载css文件
(function ($) {
//调用方法 $('.xxx').JQSelect({sel_width:"260",sel_height:"28"});
$.fn.selectDefaults = { //默认参数
sel_width:260,//设置select宽度
sel_height:28,//设置select高度
def_val:"-==请选择==-", //设置默认值
sel_val:'{"1":"1111","2":"2222","3":"3333","4":"1111","2":"2222","5":"3333","6":"1111","7":"2222","8":"3333","9":"1111","10":"2222","11":"3333",
"12":"1111","13":"2222","14":"3333"}',// 数据 格式:{"id":"val"}
item_size:10 //下拉选项显示个数
};
$.extendSelect = function (obj,opt) { //obj 元素对象,opt 参数对象
var g = { //公共方法, 外部可调用
//初始化
init: function () {
var valSize = 0; //获取值个数
var html=""; //初始化select结构
html += "<a href='javascript:void(0);' class='txt_box' id='txt_box'>";
html += " <input type='text' class='sel_inp' selectable = 'false' id='sel_inp' readonly='readonly' value="+ opt.def_val +" t_valID='0' /><span class='sel_span' id='sel_span'></span>";
html += "</a>";
html += "<div class='sel_list' id='sel_list' style='display:none;'>";
html += "<a href='javascript:void(0);' class='def_val' value='0'>"+ opt.def_val +"</a>";
var josn_val = $.parseJSON(opt.sel_val); //字符串转json
for(val_item in josn_val) //获取值
{
html += "<a href='javascript:void(0);' a_valID="+ val_item +" >"+ josn_val[val_item] +"</a>";
valSize ++;
}
html += "</div>";
$(g.sel_box).append(html); //将结构导入到列表中对象中
//加入样式
//alert(valSize);
$(g.sel_box).css({width:opt.sel_width});
$("#txt_box",g.sel_box).width(opt.sel_width);
$("#sel_inp",g.sel_box).css({width:(opt.sel_width - $("#sel_span",g.sel_box).width() - 2) + "px", height: opt.sel_height + "px", lineHeight:opt.sel_height + "px"});
$("#sel_span",g.sel_box).css({height:opt.sel_height + "px",lineHeight:opt.sel_height + "px"});
$("#sel_list",g.sel_box).css({height: valSize > opt.item_size ? $("#sel_list a", g.sel_box).height() * opt.item_size +"px " : "auto",width:opt.sel_width});
$("#sel_list a:last",g.sel_box).addClass("last_item");
//下拉点击事件
$("#txt_box",g.sel_box).on('click',function(){
$("#sel_list",g.sel_box).show();
});
//离开隐藏
$(g.sel_box).hover(function(){},function(){$("#sel_list",g.sel_box).hide();});
//值获取
$("#sel_list a",g.sel_box).on('click',function(e){
$("#txt_box #sel_inp",g.sel_box).val($(this).text());
$("#txt_box #sel_inp",g.sel_box).attr("t_valID",$(this).attr('a_valID'));
$("#sel_list",g.sel_box).hide();
});
}
};
g.sel_box = obj; //保存对象
g.init();
return g;
}
$.fn.JQSelect = function (options) {
if (this.length == 0) return; //判断对象是否存在
this.each(function () {
if (this.usedSelect) return;
var opt = $.extend({}, $.fn.selectDefaults, options); //合并已赋值参数
this.usedSelect = $.extendSelect(this, opt);
});
}
})(jQuery);
//导入样式文件
function LoadCSS(url){
var s = document.createElement("LINK");
s.rel = "stylesheet";
s.type = "text/css";
s.href = url;
document.getElementsByTagName("HEAD")[0].appendChild(s);
}
上下箭头,图片如下:
![]()
![]()