<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html" charset="utf-8">
<title>js编码解码函数实现加密与解密_www.jb200.com</title>
<script type="text/
javascript">
function $(str){
return document.getElementByIdx_x(str);
}
</script>
</head>
<body>
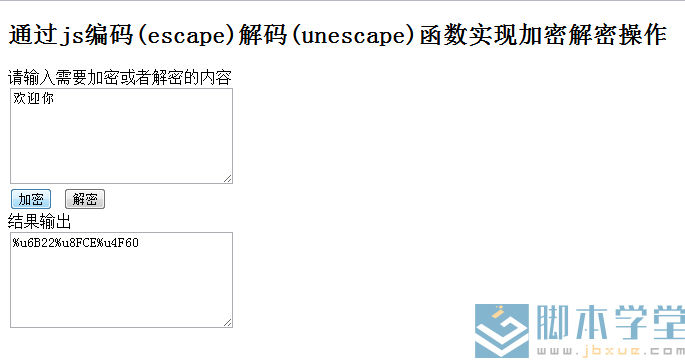
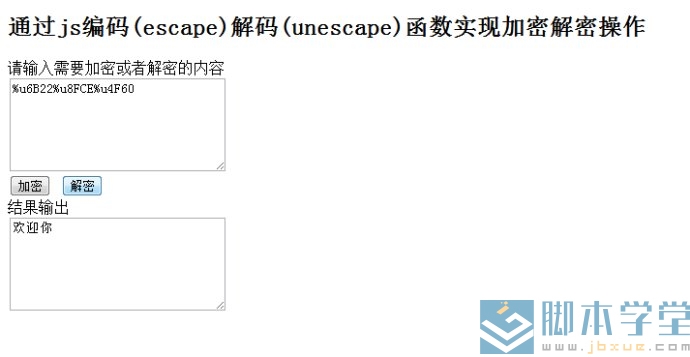
<h2>通过js编码(escape)解码(un escape)函数实现加密解密操作</h2>
<div>
<span>请输入需要加密或者解密的内容</span><br>
<textarea rows="6" cols="28" id="text1"></textarea><br>
<input type="button" value="加密" onclick="$('text2').value=escape($('text1').value)">
<input type="button" value="解密" onclick="$('text2').value=un escape($('text1').value)">
<br>
<span>结果输出:</span><br>
<textarea rows="6" cols="28" id="text2"></textarea>
</div>
</body>
</html>