<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>bar</title>
<script type="text/
javascript" src="jquery-1.8.0.min.js" ></script>
<style type="text/css">
#time_back{width:300px;height:20px;border:1px solid #246;background:#CCC}
#time_bar{width:0;height:20px;background:#470;color:#FFF;text-align:right;}
#target_back{width:300px;height:20px;border:1px solid #246;background:#CCC}
#target_bar{width:0;height:20px;background:#470;color:#FFF;text-align:right;}
</style>
<script type="text/javascript">
$(document).ready(function(){</p><p>
$("#input_time").change(function(){
var rate = $(this).attr("value");
changebar("#time_bar",rate,"red");
});
$("#input_target").change(function(){
var rate = $(this).attr("value");
changebar("#target_bar",rate,"orange");
});
/**
* 更新jquery进度条
* @ param obj 进度条id
* @ param rate 进度,0-100间的整数
* @ param deadColor 当进度超过一定值(默认80)的颜色
*/
function changebar(obj,rate,deadColor){
if(undefined!=deadColor&&rate>80){
$(obj).css({"background":deadColor})
}
rate = rate%100 + "%";
$(obj).animate({width:rate},1000);
$(obj).html(rate);
}
});
</script>
<body>
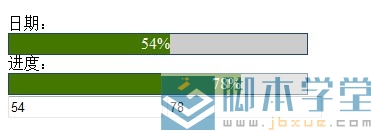
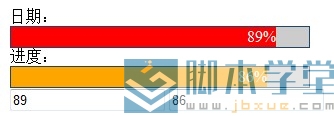
日期:<div id="time_back" ><div id="time_bar" ></div></div>
进度:<div id="target_back" ><div id="target_bar" ></div></div>
<input type="text" id="input_time" />
<input type="text" id="input_target" />
</body>
</html>