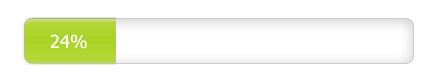
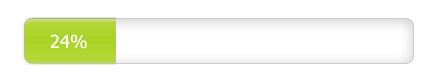
jquery/jindutiao/ target=_blank class=infotextkey>jquery进度条的效果图

需要用到的图片:
背景图片:

进度显示图片:

1、jquery进度条的网页结构:
<div id="center">
<div id="message"></div>
<div id="loading"><div></div></div>
</div>
2、jquery进度条中的css代码:
复制代码 代码示例:
#center{
margin:50px auto;
width:400px;
}
#loading{
width:397px;
height:49px;
background:url(bak.png) no-repeat;
}
#loading div{
width:0px;
height:48px;
background:url(pro.png) no-repeat;
color:#fff;
text-align:center;
font-family:Tahoma;
font-size:18px;
line-height:48px;
}
#message{
width:200px;
height:35px;
font-family:Tahoma;
font-size:12px;
background-color:#d8e7f0;
border:1px solid #187CBE;
display:none;
line-height:35px;
text-align:center;
margin-bottom:10px;
margin-left:50px;
3、js进度条的核心javascript代码:
复制代码 代码示例:
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
var progress_id = "loading";
function SetProgress(progress) {
if (progress) {
$("#" + progress_id + " > div").css("width", String(progress) + "%"); //控制#loading div宽度
$("#" + progress_id + " > div").html(String(progress) + "%"); //显示百分比
}
}
var i = 0;
function doProgress() {
if (i > 100) {
$("#message").html("加载完毕!").fadeIn("slow");//加载完毕提示
return;
}
if (i <= 100) {
setTimeout("doProgress()", 100);
SetProgress(i);
i++;
}
}
$(document).ready(function() {
doProgress();
});
</script>

![]()
![]()