span行内标签的用法
span标签与div都是定义一个块,两者不同的只是span是单行的块(只有一行)而div是多行的块!
span是标签 显示文字
span标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的html代码中的其它元素,这样你就可以为它们指定样式了。
span元素被加入到html中以允许网页制作者给出样式但无须附加在一个html的结构元素上。span在样式表中作为一个选择符使用,而且它也能接受style、class和id属性。
span是一个内联元素,所以它可以作为html中的元素如em和strong使用。最重要的差别在于虽然em和strong带有结构的意义,但span就没有这样的意义。它的存在纯粹是应用样式,所以当样式表失效时它就没有任何的作用。
1、span标签的定义和用法
<span> 标签被用来组合文档中的行内元素。
html 与 xhtml 之间的差异
none
2、span标签的提示和注释:
提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。
注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
例子:
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
可以对同一个 <span> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
提示:
事实上,W3School 站点上有一些文本的样式与其他文本是不同的。比如“提示”使用了粗体的橘红色。
尽管实现这种效果的方法非常多,我们的做法:
使用“提示”使用 span 元素,然后对这个 span 元素的父元素,即 p 元素应用 class,这样就可以对这个类的子元素 span 应用相应的样式了。
html:
css:
标准属性:
id, class, title, style, dir, lang, xml:lang
如需完整的描述,请访问标准属性。
事件属性:
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup
如需完整的描述,请访问事件属性。
你好,span标签是用来组合[行内元素]的,也就是说它会以[内联元素]的形式来显示。
与span功能一样的标签还有div和style,但<div>是一个块级元素,插入一个<div>他的内容就会自动换行,因为换行是 <div> 固有的唯一格式表现。
但插入一个<span>则不会自动换行,没有固定的格式表现,只有当对它应用样式时,它才会产生视觉上的变化。可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
<style> 标签则是用于为 HTML 文档定义样式信息。
例子:
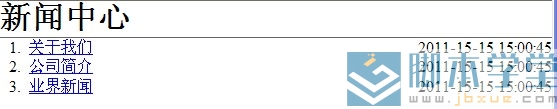
显示效果:

如果不加:
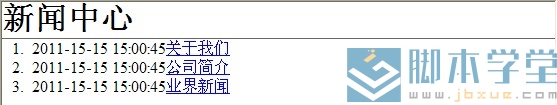
显示效果:

有时做列表会把时间什么的向右浮动,比如上例,给时间加个span标签,但在IE6下,span元素浮动时一定要把span元素放在A标签之前,不然,会出现浏览器兼容问题,IE6下,浮动过后的span元素会向下错位一行。