在css3中,stylie是一个可视化自动生成css3动画的工具。
一、stylie操作简介
页面打开以后很简单,蓝色的网格背景上面,两个绿色的十字中间连着一根黄色的线,上面有一个白色小球不断地从左边滑动到右边(还称不上滚动),下面有一个进度条,右边有一个操作面板。

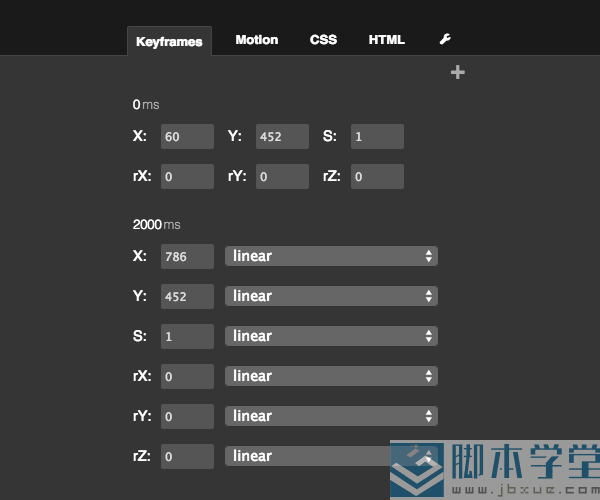
第一个0ms处表示起点相关信息,第二个2000ms处表示2000ms处断点的相关信息;
2000ms可以单击修改它的时间,单击右上角的加号可以添加新的断点
X和Y分别表示横坐标及纵坐标(其实你也可以用鼠标去拖绿色的十字…);
S表示缩放倍率(默认是1);
rX、rY、rZ分别表示物体沿X、Y、Z轴的旋转角度(具体哪个轴是哪个可以在上面填写数字自己尝试,出于便于观察的理由建议填写180。当然你也可以按住Shift键,拖,但是我觉得这样很不好控制…);
linear表示线性的…这一栏是自定义缓动曲线(Easing curves)
二、缓动曲线
这个工具比较流弊刷刷的一点就在于它的缓动曲线功能,所有的数值,都!可!以!定义缓动。下面我稍微说一下它的缓动:
In和Out分别代表进入时和结束时,缓动顾名思义就是有一个类似“缓冲”的动作,如同汽车加速是慢慢加起来的,人跑步也是慢慢停下的(急刹车也是很难从高速直接降速到静止的,总有个减速的过程)。
Quad - x^2(二次方曲线)
Cubic - x^3(三次方曲线)
Quart - x^4(四次方曲线)
Quint - x^5(五次方曲线)
Sine - sin(x^(pi/2))(长相有点像二次方曲线,实际上这个函数很奇葩,有兴趣的童鞋可以移步这里看一下[0,3]的图像…)
Expo - 2^(10(x-1))(我放弃起名字了,总之是一个开始非常非常慢,中后期非常非常快的东西)
Circ - 顾名思义就是弧(1/4圆,如果选择了InOut就是两个外切的1/4圆)
Bounce - 公式太长不写了,就是个反弹曲线(弹簧效果、小球落地)
v10. Back -反弹曲线
elastic - 橡皮筋曲线(有一个非常短暂且巨大的晃动,然后缓缓结束)
swing - 跟Back系列一样
后面的就没什么了,最后一个为customeasing,这个曲线可以自己在motion选项卡中编辑,经常用ai的童鞋可能比较容易编辑,但是不理解曲线跟运动速度之间的关系的话,就根本搞不懂自己在编辑什么…
上面说了那么多曲线…它其实代表的就是一个速率的变化(可以把起点和终点放在非水平或垂直的同一条直线位置上,然后改变x和y的easing curves,本质上它和我们初高中物理课上画的那些撞车线抛物线没什么不同…)。对于那些想预览简单微小动效的人来说,可以把起点和终点放在比较近的位置上,然后改变easing curves察看效果。
三、导出代码
效果满意之后,就可以点击css和html标签分别复制代码了。
css标签中可以为这个动画自定义名字,并选择浏览器兼容性(默认为w3c,如果你家要考虑兼容其实还不如不要做(对我说的就是那谁,你们懂)…兼容手机的话可以考虑勾上webkit)。orient generated css to的意思是说所有的位移数据采用相对(第一帧的)位移,还是绝对定位(相对于左上角)。最下面的滑块,最左边是最少代码,右边是最高质量,最小代码可能会在某些情况下引发意想不到的问题,但是通常情况下没啥事…
html标签就没啥东西了,你可以修改其中的html代码来查看你自定义的内容效果(默认只有一个图片,就是那个白色的圆…)
最后在右边的扳手标签里,你可以选择保存或读取你的动画。