一、css隐藏文字的方法
h1标签会使文字变大,有时会在网页中显得格格不入,这里为大家分享下css隐藏文字的方法。
对网站logo部分用css隐藏文字:
从h1代码部分看到的其实只是文字描述,把h1标签中a链接文字用css隐藏,并且设置背景图片logo,这样外观看到的就是logo图片。
css隐藏文字代码:
这里指定了text-indent: -9999px;让文字在最下层,然后设置:background-image:背景图层logo,让文字在图片下面,实现了用CSS隐藏文字,最后设置了outline: none;。是为了解决去掉IE和Firefox浏览器点击的时候产生的虚线框。
以上就是css隐藏文字的方法,注意每个页面只能用一个h1。
二、css实现内容的显示与隐藏
css中display和visibility属性
在平时的开发过程中,总是会遇到一些文字在特定的场景下显示或者隐藏来达到我们想要的效果,css中display和visibility语法,他们都可以隐藏和显示html元素。看
1、display和visibility的属性
display属性设置元素的显示方式,对应脚本特性为display,可选值为none、block和inline,各值的说明如下:
none 隐藏元素,不保留元素显示时的空间。
block块方式显示元素。
inline 以内嵌方式显示元素。
visibility属性设置是否显示元素,对应的脚本特性为visibility,可选值为inherit、hidden和visible,各值的说明如下:
inherit 继承父元素的visibility属性设置。
hidden 隐藏元素,但保留其所占空间。
visible 显示元素(默认值)。
使用时说明:
display:none;时隐藏该html元素,确切的说,是在浏览器中消除该元素,不占屏幕的空间。若其下有其他元素,就会上移到该空间区域。
dispaly:block;显示已经隐藏的html元素,如果别的元素占有了该空间时,他将下移,空间重新别原来的元素占有。
visibility:hidden;隐藏该元素,真正的隐藏,但他还占有那块空间。
visibility:visible;让元素显示.
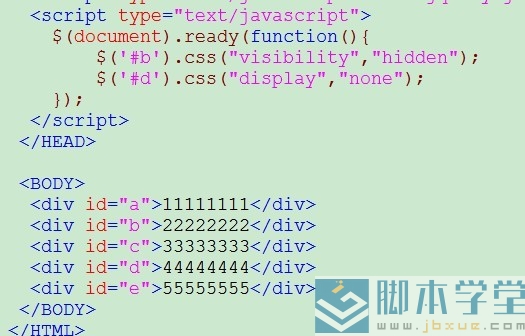
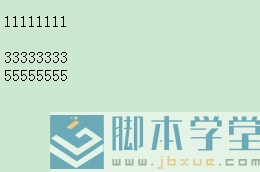
一个display与visibility属性的效果示例:


将第二行隐藏后依然占据着原来的位置,将第四行隐藏后,不占据原来的位置。