通过边框属性的虚线边框border控制虚线。
一、四边为虚线边框
黑色虚线边框
css代码:
.jbxue{border:1px dashed #000;height:50px;width:350px}
html代码:
<div class="jbxue">我的四边为黑色虚线边框</div>
这里设置边框缩写方式定义jbxue选择器四边边框为1px的黑色虚线边框。
推荐:
二、左边为虚线
css代码:
.jbxue-1{border-left:1px dashed #000;height:50px;width:350px}
html代码:
<div class="jbxue-1">我的左边为黑色虚线边框</div>
这里设置了左边一边为黑色虚线边框。
三、右边为虚线
css代码:
.jbxue-2{border-right:1px dashed #000;height:50px;width:350px}
html代码:
<div class="jbxue-2">我的右边为黑色虚线边框</div>
这里设置了右边一边为黑色虚线边框。
四、顶部边(上边)为虚线
css代码:
.jbxue-3{border-top:1px dashed #000;height:50px;width:350px}
html代码:
<div class="jbxue-3">我的上边为黑色虚线边框</div>
这里设置了顶边(上边线)一边为黑色虚线边框。
五、底部边(下边)为虚线
css代码:
.jbxue-4{border-bottom:1px dashed #000;height:50px;width:350px}
html代码:
<div class="jbxue-4">我的下边为黑色虚线边框</div>
这里设置了底边(下边线)一边为黑色虚线边框。
六、任意一边不为虚线,其它三边为虚线情况
加入右边边框不为虚线而没有边线,其它三边为黑色虚线边框
css代码:
.jbxue-5{border:1px dashed #000;border-right:0;height:50px;width:350px}
html代码:
<div class="jbxue-5">我的右边边框无边线而其它三边为黑色虚线边框实例</div>
这里通过先设置了该对象四边为黑色1px虚线边框,紧接着又设置一边边线为0的设置,这样相当于设置了3边的边框虚线属性,但是这里注意边框属性设置前后顺序。
实例完整div+css代码:
复制代码 代码示例:
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>css虚线边框实例</title>
<style>
.jbxue{ border:1px dashed #000; height:50px; width:350px}
.jbxue-1{border-left:1px dashed #000; height:50px;width:350px}
.jbxue-2{border-right:1px dashed #000; height:50px;width:350px}
.jbxue-3{border-top:1px dashed #000; height:50px;width:350px}
.jbxue-4{border-bottom:1px dashed #000; height:50px;width:350px}
.jbxue-5{border:1px dashed #000; border-right:0;height:50px;width:350px}
</style>
</head>
<body>
css虚线边框实例实例<br>
<div class="jbxue">我四边为虚线边框</div><br>
<div class="jbxue-1">我的左边为黑色虚线边框</div><br>
<div class="jbxue-2">我的右边为黑色虚线边框</div><br>
<div class="jbxue-3">我的上边为黑色虚线边框</div><br>
<div class="jbxue-4">我的下边为黑色虚线边框</div><br>
<div class="jbxue-5">我的右边边框无边线而其它三边为黑色虚线边框实例</div>
</body>
</html>
二、css加虚线是哪个属性?
border线型主要有:
1、dotted【点状】
2、solid【实线】
3、double【双实线】
4、dashed;【虚线】
如果一个css这样写:border-style:dotted solid double dashed; 出来的框就是:上边框是点状,右边框是实线,下边框是双线,左边框是虚线
如果一个css这样写:border-bottom:1px dashed #000000;出来的框就是:一条宽度为1像素的黑色下划虚线。
虚线下划线:border-bottom: 1px dotted #000
三、html设置虚线边框的方法
用到css样式和html标签元素 为了对html不同标签加边框虚线,选择几个常用标签对齐设置边框虚线效果。
1、html常用标签 p标签 span ul li table tr td
2、实例用到css属性单词 border width height
3、实现虚线的css重点介绍 border为边框属性,如果要实用到css样式和html标签元素。
为了对html不同标签加边框虚线,选择几个常用标签对齐设置边框虚线效果。
1、html常用标签
p标签
span
ul li
table tr td
2、实例用到css属性单词
border
width
height
3、实现虚线的css重点介绍
border为边框属性,如果要实现对象边框效果,要设置边框宽度、边框颜色、边框样式(实线还是虚线)
border:1px dashed #f00 这个就是设置边框样式宽度为1px,虚线,虚线为红色。
4、实例描述
对以上几个标签设置相同宽度、相同高度、边框效果。
5、完整html代码:
复制代码 代码示例:
<!doctype html> <html>
<head> <meta charset="utf-8" />
<title>html边框虚线演示 www.jb200.com</title> <style>
.bor{border:1px dashed #f00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/
</style> </head>
<body> <p class="bor">p盒子</p>
<span class="bor">span盒子</span> <ul class="bor">
<li>ul li列表</li> <li>ul li列表</li>
</ul> <table class="bor">
<tr> <td>表格</td>
<td>表格2</td> </tr>
<tr> <td>数据</td>
<td>数据2</td> </tr>
</table> </body>
</html>
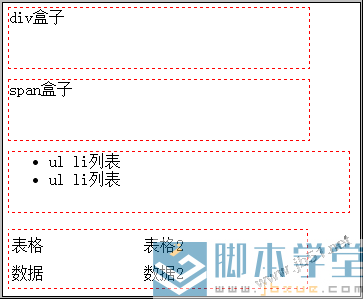
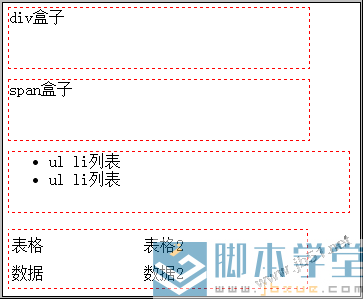
以上实例对html中不同标签设置相同的样式,包括相同边框虚线。
6、浏览器效果截图

四、css去除虚线边框
在css样式表设计中,在点击css的链接对象时,网页中会出现虚线边框,如何去掉这个虚线边框?
要同时兼容ie和火狐浏览器,css样式:
a {outline: none;}
a:active {star:expression(this.onfocus=this.blur());}
也可以单独写:
===ie===
为链接添加onfocus事件
if(this.blur)this.blur()
===firefox===
添加css
:focus{outline:0}
该css可以作为全局存在,即在样式表中单独存在一行该代码即可时全页面的链接不带有虚线框
===chrome, safari===
这两个浏览器在点击链接时本身没有虚线框
===jquery框架===
如果使用jquery框架的话,可以添加代码:
$("a").bind("focus",function() {
if(this.blur) {this.blur()};
});
最终方法是在css文件直接加入:
a {outline: none;}
a:active {star:expression(this.onfocus=this.blur());}
:focus { outline:0; }
五、css实现虚线边框的文本框
css实现文本框的虚线边框及添加背景色,一个css的小技巧,充分使用css的border属性,将一个输入框的边框设置为虚线,并填充背景色,可以试着改变属性值,看看有什么别的变化。
代码:
复制代码 代码示例:
<html>
<head>
<title>虚线边框</title>
</head>
<body>
<input style="color: #ffffff; background-color: skyblue; border-right: rgb(0,0,0) 1px dashed; border-top: rgb(0,0,0) 1px dotted; border-left: rgb(0,0,0) 1px dotted; border-bottom: rgb(0,0,0) 1px dotted" type="text" size="18" value=" codefans.net">
</body>
</html>
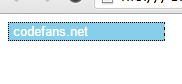
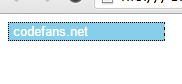
如图:

与css边框有关的文章,包括css边框样式,css边框阴影等: