css边框发光效果的实现代码,css3 box-shadow发光效果的例子,css3实现发光的边框效果,以及css制作边框外发光半透明阴影的方法示例,供大家学习参考。
一、css边框发光
如何将网页中某些边框样式进行特殊处理以突显效果?如何实现让css边框发光的高亮效果?
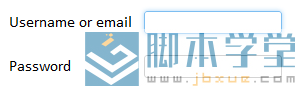
css边框发光的高亮效果图

在输入框周围出现了亮光,或阴影造成边框发亮的假象,即高亮效果,如何实现?
这里只写了webkit。
代码如下:
复制代码 代码示例:
.aa:HOVER{
-webkit-transition:border linear .2s,-webkit-box-shadow linear .5s;
border-color:rgba(141,39,142,.75);
-webkit-box-shadow:0 0 18px rgba(111,1,32,3);
}
.aa{
height: 100px;width: 100px;
}
几个关键点:
1、transition的过渡,border linear .2s这是说border属性的逐步过渡,而后面则是对阴影部分的逐步过渡;
2、rgba(a,b,c,d),这个前面我们曾经用到过很多次,前三位凑成颜色,而第四位则是透明度,还需牢记才是;
3、box-shadow:x y 10px rgba(a,b,c,d),同样在前面用到过很多次,x y分别是阴影的方向, 然后是阴影蔓延距离,最后则是阴影部分的颜色;
4、最后则是:hover,伪元素和伪类的用法。
推荐:如何去掉li前面的点
二、 css3 box-shadow发光效果(css边框发光)
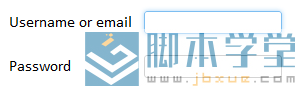
在网页中当输入框获得焦点后,边框会有蓝色发光的效果,运用了transition属性,使得发光效果有很平滑的过渡。
如何运用box-shadow属性来实现边框发光效果?
效果如图:

css代码:
复制代码 代码示例:
input {
transition: all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
outline:none;
}
这里通过运用transition属性来展现input框的变化。
同时,这里需要用outline属性来使safari和chrome的默认高亮无效。
这里在使用box-shadow属性时,为了使其不像是阴影效果而达到发光的效果,因而采用了明亮的蓝色。
同时也可以用RGBA,这样就可以控制颜色的透明度了。
代码:
复制代码 代码示例:
input:focus {
border:#35a5e5 1px solid;
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
}
同时可以用border-radius属性来做圆角效果。
完整css代码:
复制代码 代码示例:
input {
transition: all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
border: #35a5e5 1px solid;
border-radius: 4px;
outline: none;
}
input:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
}
三、css3实现发光的边框效果
css3发光效果
有些网站中的input输入框选中时,可以看到边框发亮的渐变效果,这里要做一个块的边框发亮效果,如图:

css代码:
复制代码 代码示例:
@-webkit-keyframes shineRed {
from { -webkit-box-shadow: 0 0 5px #bbb; }
50% { -webkit-box-shadow: 0 0 10px red; }
to { -webkit-box-shadow: 0 0 5px #bbb; }
}
@-webkit-keyframes shineBlue {
from { -webkit-box-shadow: 0 0 9px #333; }
50% { -webkit-box-shadow: 0 0 18px blue; }
to { -webkit-box-shadow: 0 0 9px #333; }
}
.shine_red{
-webkit-animation-name: shineRed;
-webkit-animation-duration: 3s;
-webkit-animation-iteration-count: infinite;
}
html代码:
复制代码 代码示例:
<ul>
<li class="shine_red"></li>
<li class="shine_blue></li>
</ul>
@-webkit-keyframes是对每一个动画定义时间轴,可以设置某个时间动画作用的元素是什么状态,后面跟的是用到的动画的名称,这里是shineRed(自定义的,方便记忆,红色发光取名为shineRed)。
具体就相当于一个时间轴,from表示刚开始的时候,to表示结束的时候,里面的样式都是可以自己定义的。
-webkit-animation-name就是调用上面定义的动画。
-webkit-animation-iteration-count表示动画的循环次数,用infinite表示无线循环。
四、css制作边框外发光半透明阴影
css制作边框外发光半透明阴影,如图:

1、html
复制代码 代码示例:
<div style="background-color:#eee;">
<span class="marked_area" style="width:100px; height:100px;">
<b class="shadow-1" style="width:98px; height:98px;"></b>
<b class="shadow-2" style="width:96px; height:96px;"></b>
<b class="shadow-3" style="width:94px; height:94px;"></b>
<b class="inner-border" style="width:92px; height:92px;"></b>
</span>
</div>
2、css样式
复制代码 代码示例:
.marked_area { display:block; position:relative; cursor:pointer;z-index:1;}
.marked_area b { display:block; border:1px solid #000; position:absolute; left:0; top:0;}
.marked_area .shadow-1 { opacity:.05;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=5)";
filter:alpha(opacity=5); background-color:#CCC; left:1px; top:1px;}
.marked_area .shadow-2 { opacity:.10;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=10)";
filter:alpha(opacity=10); left:2px; top:2px;}
.marked_area .shadow-3 { opacity:.25;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=25)";
filter:alpha(opacity=25); left:3px; top:3px;}
.marked_area .inner-border { border:1px solid #FFF;
background:url(http://img02.taobaocdn.com/tps/i2/T1byFNXltwXXXXXXXX-140-472.png) no-repeat -999px -999px;
left:4px; top:4px; z-index:3; opacity:1; }
与css边框有关的文章(css边框样式、css边框阴影、css边框虚线):
![]()