一、css实现表格背景颜色渐变效果
用css实现网页背景渐变
一、从上往下渐变
二、从左上至右下渐变
三、从左往右渐变
四、从上往下渐变
二、css实现一个表格的背景色为渐变
代码:
<body bgcolor="#EEEEEE">
<style type="text/css">
<!--
.xr td {
font-family: "Tahoma";
font-size: 12px;
font-weight: bold;
text-align: center;
Filter: Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=0, FinishY=100);
}
table {
font-family: "Tahoma";
font-size: 12px;
}
-->
</style>
<table width="80%" border="0" cellpadding="5" cellspacing="1" bgcolor="#999999">
<tr bgcolor="#FFFFFF" class="xr">
<td width="20">ID</td>
<td>Name</td>
<td>ICQ</td>
<td>MSN</td>
<td>Homepage</td>
<td>Date</td>
<td>Content</td>
</tr>
<tr align="center" bgcolor="#FFFFFF">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></body>
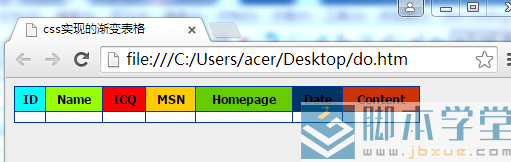
三、纯css实现颜色渐变的表格,看上去像一个导航菜单一样。
效果如图:

代码:
<html>
<head>
<title>css实现的渐变表格</title>
<style type="text/css">
<!--
.xr td {
font-family: "Tahoma";
font-size: 12px;
font-weight: bold;
text-align: center;
Filter: Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=0, FinishY=100);
}
table {
font-family: "Tahoma";
font-size: 12px;
}
-->
</style>
</head>
<body bgcolor="#EEEEEE">
<table width="80%" border="0" cellpadding="5" cellspacing="1" bgcolor="#003399">
<tr bgcolor="#FFFFFF" class="xr">
<td width="20" bgcolor="#00FFFF">ID</td>
<td bgcolor="#99FF00">Name</td>
<td bgcolor="#FF0000">ICQ</td>
<td bgcolor="#FFCC00">MSN</td>
<td bgcolor="#66CC00">Homepage</td>
<td bgcolor="#003366">Date</td>
<td bgcolor="#CC3300">Content</td>
</tr>
<tr align="center" bgcolor="#FFFFFF">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>