一、css分页数字放大效果
如图:

css样式代码:
二、css分页样式代码大全
1、css分页样式代码
如图所示:普通的a标记的分页,兼容性好。绿色样式

代码:
<style>
.pages{ width:100.5%; text-align:right; padding:10px 0; clear:both;}
.pages span,.pages a,.pages b{ font-size:12px; font-family:Arial, Helvetica,
sans-serif; margin:0 2px;}
.pages span font{ color:#f00; font-size:12px;}
.pages a,.pages b{ border:1px solid #5FA623; background:#fff; padding:2px
6px; text-decoration:none}
.pages span { padding-right:10px }
.pages b,.pages a:hover{ background:#7AB63F; color:#fff;}
</style>
<div class="pages"><span>共<font>1678</font>条评论</span><b>1</b><a href="">2</a><a href="">3</a><a href="">4</a><a href="">5</a>...<a href="">168</a><a href="">下一页>></a></div>
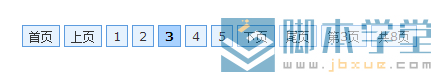
第二种:深蓝色效果,当然颜色大家可以自行修改。
效果如图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css 分页样式2</title>
<style type="text/css">
* { margin:0; padding:0;}
body { font-size:12px; font-family:Verdana;}
a { color:#333; text-decoration:none;}
ul { list-style:none;}
#pagelist {width:600px; margin:30px auto; padding:6px 0px; height:20px;}
#pagelist ul li { float:left; border:1px solid #5d9cdf; height:20px; line-height:20px; margin:0px 2px;}
#pagelist ul li a, .pageinfo { display:block; padding:0px 6px; background:#e6f2fe;}
.pageinfo { color:#555;}
.current { background:#a9d2ff; display:block; padding:0px 6px; font-weight:bold;}
</style>
</head>
<body>
<div id="pagelist">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">上页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li class="current">3</li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">下页</a></li>
<li><a href="#">尾页</a></li>
<li class="pageinfo">第3页</li>
<li class="pageinfo">共8页</li>
</ul>
</div>
</body>
</html>
第三种代码:
css代码:
效果图片.
![]()
这是mouse没的指上时.
![]() 经典分页代码样式这是指上去时,
经典分页代码样式这是指上去时,
html代码:
三、css美化数字分页样式表代码
css样式代码:
body,td,th {
font-size: 12px;
}
a {
font-size: 12px;
color: #006699;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #006699;
}
a:hover {
text-decoration: none;
color: #999999;
}
a:active {
text-decoration: none;
color: #999999;
}
ul{border:0; margin:0; padding:0;}
#pagination-flickr li{
border:0; margin:0; padding:0;
font-size:11px;
list-style:none;
}
#pagination-flickr a{
border:solid 1px #DDDDDD;
margin-right:2px;
}
#pagination-flickr .previous-off,
#pagination-flickr .next-off {
color:#666666;
display:block;
float:left;
font-weight:bold;
padding:3px 4px;
}
#pagination-flickr .next a,
#pagination-flickr .previous a {
font-weight:bold;
border:solid 1px #FFFFFF;
}
#pagination-flickr .active{
color:#ff0084;
font-weight:bold;
display:block;
float:left;
padding:4px 6px;
}
#pagination-flickr a:link,
#pagination-flickr a:visited {
color:#006699;
display:block;
float:left;
padding:3px 6px;
text-decoration:none;
background-color: #FFCC00;
}
#pagination-flickr a:hover{
border:solid 1px #666666;
}