本文介绍了div中table居中的多种设置方法,table在div中居中的例子,css实现div中的table居中效果的方法,以及嵌入div中table标签居中问题的解决方法,供大家学习参考。
一、如何让div中table居中?
在Div中加上 <div style="text-align:center"></div>,其中的Table是不会居中的,可以在Table中加上 margin:auto比如:
复制代码 代码示例:
<div style="text-align:center">
<table border="1" cellpadding="3" cellspacing="0" style="width: 60%;margin:auto">
<tr><td></td>
</tr>
<tr>
</table></div>
如图:

二、div中table居中的问题
将div的text-align设为center,然后将table的margin设为auto,即:
复制代码 代码示例:
<div style="text-align:center;">
<table style="margin:auto; width:80%;">
</table>
</div>
这样在几种浏览器中都可以实现居中。
三、div内table居中代码
效果如图:

代码:
复制代码 代码示例:
#dlgReply
{
/*display: table-cell;
text-align: center;*/
vertical-align: middle;
}
table
{
margin-left: auto;
margin-right: auto;
}
html代码:
复制代码 代码示例:
<div id="dlgReply">
<table>
<tr>
<td>
<label>
电话:
</label>
</td>
<td>
<input type="text" class="textbox" id="" />
</td>
</tr>
</table>
</div>
四、使嵌入div中table标签居中的方法
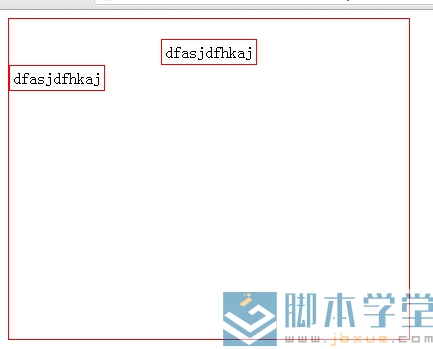
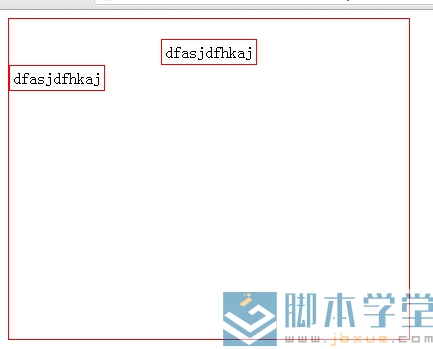
效果,如图:

问题:
比如<div><table/></div> 只要让DIV中的TABLE水平居中
回答:
只要把div 中中显示的内容水平居中,其实可见的只有TABLE
例如:
复制代码 代码示例:
<div style="width:400px;height:300px;border:1px solid red;text-align:center;padding-top:20px;">
<table style="border:1px solid red;margin:auto;">
<tr><td>dfasjdfhkaj</td></tr>
</table>
<table style="border:1px solid red;">
<tr><td>dfasjdfhkaj</td></tr>
</table>
</div>
核心代码:text-align:center; margin:auto;