本文介绍了css3隔行变色隔行换色的实例代码,包括css3隔行换色的核心代码、css3实现表格隔行变色或隔列变色,以及css3隔行换色扩展之csse选择器的属性说明。
css3隔行变色隔行换色代码
一,css3隔行变换色:
复制代码 代码示例:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3隔行变换色</title>
<style type="text/css">
#list1 li:nth-of-type(odd){ background:#00ccff;}奇数行
#list1 li:nth-of-type(even){ background:#ffcc00;}偶数行
#list2 li:nth-child(4n+1){ background:#00ccff;}从第一行开始算起 每隔4个(包含第四个)使用此样式
#list00000 li:nth-child(4n+2){background:#090;}从第二行开始算起 每隔4个(包含第四个)使用次样式
#list00000 li:nth-child(4n+3){background:#009;}从第三行开始算起 每隔4个(包含第四个)使用次样式
#list00000 li:nth-child(4n+4){background:#990;}从第四行开始算起 每隔4个(包含第四个)使用次样式
</style>
</head>
<body>
<div>
<ul id="list1">
<li>1111111
脚本学堂是专业的网站编程、
服务器管理类的网站。</li>
<li>222222222222CSS3隔行换色测试</li>
<li>333333333提供
jquery 教程实例学习代码、html5教程实例和css/css3教程实例学习代码。</li>
<li>44444444脚本学堂博客的灵魂:学习、发现、分享、交流</li>
<li>55555555555555</li>
<li>66666666666666666</li>
</ul>
<hr />
<ul id="list2">
<li>1111111脚本学堂是专业的网站编程、服务器管理类的网站,包括
php编程,php实例等。</li>
<li>222222222222CSS3隔行换色测试</li>
<li>333333333提供jquery 教程实例学习代码、html5教程实例和css/css3教程实例学习代码。</li>
<li>44444444脚本学堂博客的灵魂:学习、发现、分享、交流</li>
<li>55555555555555</li>
<li>66666666666666666</li>
</ul>
</div>
</body>
二、css3隔行换色的核心代码:
#list dt:nth-of-type(odd){background:#900;}
#list dt:nth-of-type(even){background:#090;}
三、css3实现表格隔行变色或隔列变色
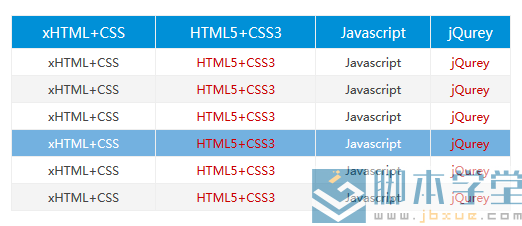
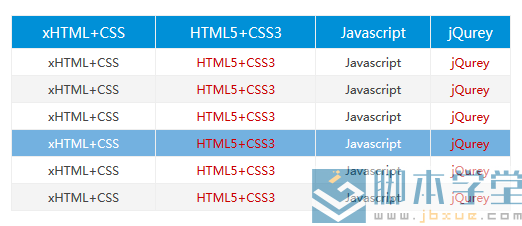
效果图:

这些都是css控制的哦!再来看下样式:
table tr:nth-child(odd){background:#F4F4F4;}
table td:nth-child(even){color:#C00;}
table tr:nth-child(5){background:#73B1E0;color:#FFF;}
分别选择为:奇数行、偶数列、第五行,最后来运行下:
复制代码 代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Css3实现表格隔行变色或隔列变色</title>
<style>
body{padding:0;margin:0;font:normal 12px/24px "5FAE8F6F96C59ED1";color:#444;}
table{width:500px;border:0;margin:100px auto 0;text-align:center;border-collapse:collapse;border-spacing:0;}
table th{background:#0090D7;font-weight:normal;
line-height:30px;font-size:14px;color:#FFF;}
table tr:nth-child(odd){background:#F4F4F4;}
table td:nth-child(even){color:#C00;}
table tr:nth-child(5){background:#73B1E0;color:#FFF;}
table tr:hover{background:#73B1E0;color:#FFF;}
table td,table th{border:1px solid #EEE;}
</style>
</head>
<body>
<table>
<tr>
<th>xHTML+CSS</th>
<th>HTML5+CSS3</th>
<th>
javascript</th>
<th>jQurey</th>
</tr>
<tr>
<td>xHTML+CSS</td>
<td>HTML5+CSS3</td>
<td>Javascript</td>
<td>jQurey</td>
</tr>
<tr>
<td>xHTML+CSS</td>
<td>HTML5+CSS3</td>
<td>Javascript</td>
<td>jQurey</td>
</tr>
<tr>
<td>xHTML+CSS</td>
<td>HTML5+CSS3</td>
<td>Javascript</td>
<td>jQurey</td>
</tr>
<tr>
<td>xHTML+CSS</td>
<td>HTML5+CSS3</td>
<td>Javascript</td>
<td>jQurey</td>
</tr>
<tr>
<td>xHTML+CSS</td>
<td>HTML5+CSS3</td>
<td>Javascript</td>
<td>jQurey</td>
</tr>
<tr>
<td>xHTML+CSS</td>
<td>HTML5+CSS3</td>
<td>Javascript</td>
<td>jQurey</td>
</tr>
</table>
</body>
</html>
四、css3隔行换色扩展阅读
结构伪选择器
顾名思议,结构伪类选择器是利用DOM实现元素过滤,也就是说它是通过文档结构之间的相互关系来进行匹配,从而减少文档内对class和平ID的定义.
选择器
说明
E:root
匹配E所在文档的根元素.在html文档中,根元素就是html 标签.
E:nth-child(n)
找出E元素,且它是你北朝鲜绵第n个子元素.n可以是数字(1,2,3),关键字(odd,even),公式(2n,2n+3),数字是从1开始的,不是0.如:
tr:nth-child(3)匹配所有表格里第3行的tr
tr:nth-child(2n+1)匹配所有表格的奇数行
tr:nth-child(2n)匹配所有的偶数行
tr:nth-child(odd)匹配所有的奇数行
tr:nth-child(even)匹配所有的偶数行
E:nth-last-child(n)
选择E元素,且它是父元素的倒数第n个子元素
E:nth-of-type(n)
选择E元素,且它是父元素所有子元素中类型为E的子元素集合中的第n个,n可以是数字(1,2,3),关键字(odd,even),公式(2n,2n+3),数字是从1开始的,不是0.如p:nth-of-type(2)匹配出,<div><h1></h1><p></p><p></p></div>中第二个p元素
E:nth-last-of-type(n)
选择E元素,且它是父元素的倒数第n个子节点
E:last-child
找出E元素,且它是父元素中的最后一个字节点
E:first-of-tpe
找出E元素,且它是父元素中是第一个该类型的元素,如p:first-of-type匹配<div><p></p><p></p>中的第一个p元素.
E:last-of-type
找出E元素,且它是父元素中的最后一个该类型的元素.如:p:last-of-type匹配,<div><p></p><p></p></div>中的最后一个p元素,它同E:nth-last-of-tpe(1)意义相同
E:only-child
找出父元素中只包括一个的子元素,且该元素是E
E:only-of-type
选择其父元素只包含一个同类型的子元素,且该子元素匹配E.如p:only-of-type匹配<div><p></p></div>中的p,因为div中只包括一个p元素
E:empty
匹配E元素,且该元素不包含子节点,注意,文字也属于节点