css自定义滚动条样式
一、ie下的滚动条样式
ie是最早提供滚动条的样式支持,嗯,好多年了,但是其它浏览器一直没有支持,ie独孤求败了。
这些样式规则很简单:
复制代码 代码示例:
scrollbar-arrow-color: color; /*三角箭头的颜色*/
scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: color; /*立体滚动条背景颜色*/
scrollbar-base-color:color; /*滚动条的基色*/
大概就这些,也可以定义cursor来定义滚动条的鼠标手势。
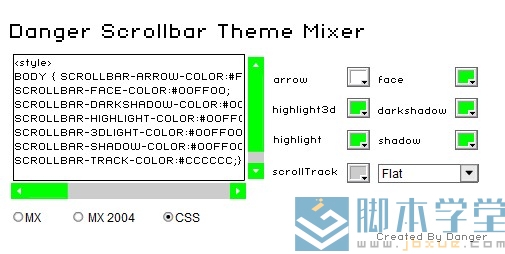
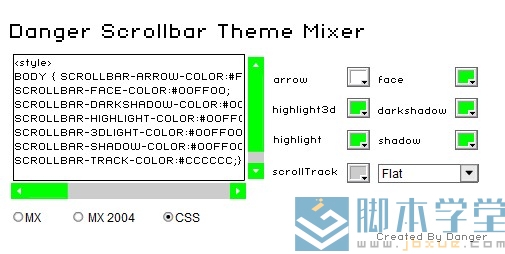
很久以前danger做了个基于flash的可视化工具,简单但是好用:

选中css选项即可自动生成css样式,这里不再过多的介绍了。
二、webkit的自定义滚动条样式
从上一部分的样式名中就可以看到,ie只能定义相关部分的color等属性,这样太不灵活了。
webkit最近实现了对滚动条的支持,先看一个简单的demo:

不过,webkit不再是用简单的几个css属性,而是一坨的css伪元素:
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-button 滚动条两端的按钮
::-webkit-scrollbar-track 外层轨道
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-thumb (拖动条?滑块?滚动条里面可以拖动的那个,肿么翻译好呢?)
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义右下角拖动块的样式
通过这些伪元素,可以完全的重写一个网站的滚动条样式。
当然webkit提供的不止这些,还有很多伪类,可以更丰富滚动条样式:
:horizontal – horizontal伪类应用于水平方向的滚动条
:vertical – vertical伪类应用于竖直方向的滚动条
:decrement – decrement伪类应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
:increment – increment伪类和decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
:start – start伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
:end – 类似于start伪类,标识对象是否放到滑块的后面。
:double-button – 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
:single-button – 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
:no-button – 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
:corner-present – 用于所有滚动条轨道,指示滚动条圆角是否显示。
:window-inactive – 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
另外,:enabled、:disabled、:hover 和 :active 等伪类同样可以用于滚动条中。
关于具体的demo,这里不再做了,网上已经有很多demo可以参考,比如,webkit官方的这个,具体的线上项目中也有现成的例子,比如,qq空间的签到弹出框和豆瓣说的右侧详情栏(某条信息评论多的时候会显示)。
webkit的这个伪类和伪元素的实现很强大,虽然类目有些多,但可以把滚动条当成一个页面元素来定义,也差不多可以用上一些高级的css3属性,比如渐变、圆角、rgba等等,当然有些地方也可以用图片,然后图片也可以转换成base64,总之,可以尽情发挥了。
二、自定义个性滚动条css样式全程攻略
自定义个性滚动条css样式全程攻略
滚动条的美化自然应该列为一个重要的内容放在博客装饰教程中详细的讲解,与博客主色调合理搭配是是滚动条美化的基本要求。大家不应该做出一个与主体完全不符的样式来,这个另类的做法只能让人家一看就知道你是外行来了。冰河今天就整理出这篇文章来希望可以解决大家存在的问题。本文由冰河独立整理完成。如有雷同,纯属巧合!
滚动条代码:
复制代码 代码示例:
<style>
body{border-left: #ecf1f4 7px solid;border-right: #ecf1f4 7px solid;margin:0; /*控制滚动条左右侧实线颜色*/
overflow-x:hidden; /*隐藏底部的横向滚动条*/
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*滚动条强阴影颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color: #f8f8f8; /*滚动条的基本颜色*/
}
</style>
1.代码说明参照上面的文字说明(文字没有必要删除,如为了美观可以删除。);
2. border-left: #ecf1f4 7px solid;border-right: #ecf1f4 7px solid;margin:0; 这段代码可以删去,根据自己的需要操作即可。
上面的代码的确很麻烦,有没有一种简单直观的形式呢?哈哈这个自然了!我们都喜欢傻瓜式的啦。本人博客的绿色滚动条就是这个工具做的。下面冰河就介绍一下
几种滚动条的特效:
1、 控制横向和纵向滚动条的显隐
去掉滚动条 x 轴 <body style="overflow-y:hidden">
去掉滚动条 y 轴 <body style="overflow-x:hidden">
滚动条 x/y 轴全部去掉 <body scroll="no">
2、滚动条颜色
复制代码 代码示例:
<style>
body{
scrollbar-face-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #ffffff;
scrollbar-3dlight-color: #ffffff;
scrollbar-arrow-color: #ffffff;
scrollbar-track-color: #eeeeee;
scrollbar-darkshadow-color: #ffffff;}
</style>
scrollbar-face-color 滚动条凸出部分的颜色
scrollbar-highlight-color 滚动条空白部分的颜色
scrollbar-shadow-color 立体滚动条阴影的颜色
scrollbar-3dlight-color 滚动条亮边的颜色
scrollbar-arrow-color 上下按钮上三角箭头的颜色
scrollbar-track-color 滚动条的背景颜色
scrollbar-darkshadow-color 滚动条强阴影的颜色
scrollbar-base-color 滚动条的基本颜色
3、 箭行符号滚动条代码
复制代码 代码示例:
<style type="text/css">
<!--
body {scrollbar-face-color: white;
scrollbar-highlight-color: white;
scrollbar-shadow-color: white;
scrollbar-3dlight-color: white;
scrollbar-arrow-color: hotpink;
scrollbar-track-color: white;
scrollbar-darkshadow-color: white}
-->
</style>
4、 一侧滚动条代码
复制代码 代码示例:
<style type="text/css">
<!--
body {scrollbar-face-color: white;
scrollbar-highlight-color: white;
scrollbar-shadow-color: hotpink;
scrollbar-3dlight-color: white;
scrollbar-arrow-color: hotpink;
scrollbar-track-color: white;
scrollbar-darkshadow-color: white}
-->
</style>
5、 朴素型滚动条代码
复制代码 代码示例:
<style type="text/css">
<!--
body {
scrollbar-face-color: white;
scrollbar-highlight-color: hotpink;
scrollbar-shadow-color: hotpink;
scrollbar-3dlight-color: white;
scrollbar-arrow-color: hotpink;
scrollbar-track-color: white;
scrollbar-darkshadow-color: white}
-->
</style>
6、一侧滚动条代码
复制代码 代码示例:
<style type="text/css">
<!--
body {scrollbar-face-color: white;
scrollbar-highlight-color: white;
scrollbar-shadow-color: hotpink;
scrollbar-3dlight-color: white;
scrollbar-arrow-color: hotpink;
scrollbar-track-color: white;
scrollbar-darkshadow-color: white}
-->
</style>
7、 立体型滚动条代码
复制代码 代码示例:
<style type="text/css">
<!--
body {scrollbar-face-color: pink;
scrollbar-highlight-color: deeppink;
scrollbar-shadow-color: lavenderblush;
scrollbar-3dlight-color: lavenderblush;
scrollbar-arrow-color: white;
scrollbar-track-color: lavenderblush;
scrollbar-darkshadow-color: deeppink}
-->
</style>
三、自定义滚动条样式
1、谷歌浏览器
复制代码 代码示例:
::-webkit-scrollbar-track-piece {
background-color:#f5f5f5;
border-left:1px solid #d2d2d2;
}
::-webkit-scrollbar {
width:6px;
height:6px;
}
::-webkit-scrollbar-thumb {
background-color:#c2c2c2;
background-clip:padding-box;
border:1px solid #979797;
min-height:28px;
}
::-webkit-scrollbar-thumb:hover {
border:1px solid #636363;
background-color:#929292;
}
2、ie浏览器
复制代码 代码示例:
html
{
scrollbar-base-color: #99c015;
scrollbar-3dlight-color: #99c015;
scrollbar-highlight-color: #99c015;
scrollbar-track-color: #eee;
scrollbar-arrow-color: #000;
scrollbar-shadow-color: #99c015;
scrollbar-dark-shadow-color: black;
}
3、火狐浏览器
比较遗憾,火狐不支持css自定义,如果需要使用漂亮的滚动条,需要加一层标签(如div)来模拟。
4、其他浏览器
忽略吧,默认就好。