一、css右对齐代码
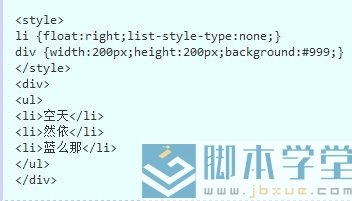
代码:

用到一个css属性就是float:right,也就是浮动属性:右对齐,也可以改成float:left,改成这样后,可以扩展出许多的网页布局,比如最基础的网站导航菜单、友情链接列表、一行两列的文字列表等。
二、css中右对齐float:right换行的解决办法
为什么同时使用float:left 和right的时候不在同一水平线上,而是在另一行。
办法1:
把左右对换,比如吧日期放在标题的前面,我朋友就是那个问题,对调以下就好了。
办法2:给右边也加上float:right
浮动不正常的(不在同一行,换行了,仅仅因为多了一个 ,从而导致整个排版混乱):
浮动正常的1:
(第一种解决办法:去掉 )
浮动正常的2:
(第二种解决办法:从 起再套一层span,并设定float:right;)
如图:![]()