在之前的js广告代码中,介绍了不少带关闭按钮的对联广告代码,比如:
今天,为大家带来的这个js对联广告代码,点击关闭按钮仅是实现缩小显示,并不关闭。
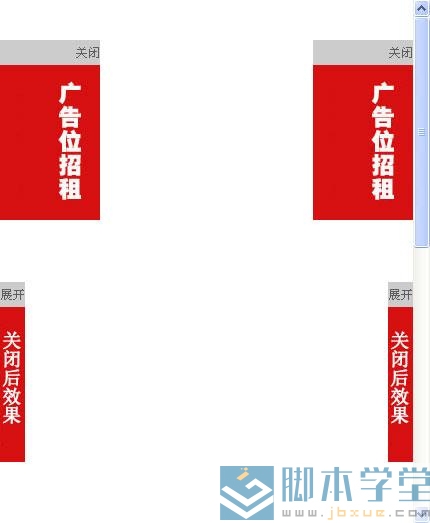
效果图,如下:

用法简介:
js对联广告点击关闭按钮缩小显示
纯js实现的对联广告代码,鼠标点击缩小层并简陋显示跟随滚动条浮动
原理非常简单js实现显示和隐藏层。
重点代码:
清空div隐藏样式为空,兼容火狐和谷歌浏览器。
function bar1190_show(){
document.getElementById('Bar1190_big').style.display='';
document.getElementById('Bar1190_small').style.display='none';
}
function bar1190_hidden(){
document.getElementById('Bar1190_big').style.display='none';
document.getElementById('Bar1190_small').style.display='';
}
var autohide1190 = setTimeout("bar1190_hidden()",5000);
function bar11901_show(){
document.getElementById('Bar11901_big').style.display='';
document.getElementById('Bar11901_small').style.display='none';
}
function bar11901_hidden(){
document.getElementById('Bar11901_big').style.display='none';
document.getElementById('Bar11901_small').style.display='';
}
var autohide11901 = setTimeout("bar11901_hidden()",5000)
对联广告的完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>可点击关闭与展开的对联广告代码</title>
</head>
<body style="height:2000px;">
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;color:#5e5e5e;text-decoration:none;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
*html,*html body{background-image:url(about:blank);background-attachment:fixed;}
/* fixediv */
.fixediv{position:fixed;top:140px;z-index:9999;height:216px;width:100px;}
*html .fixediv{position:absolute;top:expression(eval(document.documentElement.scrollTop));margin:140px 0 0 0;}
.fixediv-l{left:0px;}
.fixediv-r{right:0px;}
.fixediv .btn{height:25px;background:#CCCCCC;text-align:right;line-height:25px;overflow:hidden;}
</style>
<div id="Bar1190_big" class="fixediv fixediv-l">
<div class="btn"><a href="javascript:void(0);" onClick="bar1190_hidden()">关闭</a> </div>
<a href="http://www.jb200.com/" target="_blank"><img width="100" height="155" src="1.jpg" alt="广告" /></a>
</div>
<div id="Bar1190_small" class="fixediv fixediv-l" style="width:25px;display:none;">
<div class="btn"><a href="javascript:void(0);" onClick="bar1190_show()">展开</a></div>
<a href="http://www.jb200.com/" target="_blank"><img width="25" height="155" src="2.jpg" alt="广告" /></a>
</div>
<div id="Bar11901_big" class="fixediv fixediv-r">
<div class="btn"><a href="javascript:void(0);" onClick="bar11901_hidden()">关闭</a> </div>
<a href="http://www.jb200.com/" target="_blank"><img width="100" height="155" src="1.jpg" alt="广告" /></a>
</div>
<div id="Bar11901_small" class="fixediv fixediv-r" style="width:25px;display:none;">
<div class="btn"><a href="javascript:void(0);" onClick="bar11901_show()">展开</a></div>
<a href="http://www.jb200.com/" target="_blank"><img width="25" height="155" src="2.jpg" alt="广告" /></a>
</div>
<script type="text/javascript">
function bar1190_show(){
document.getElementById('Bar1190_big').style.display='';
document.getElementById('Bar1190_small').style.display='none';
}
function bar1190_hidden(){
document.getElementById('Bar1190_big').style.display='none';
document.getElementById('Bar1190_small').style.display='';
}
var autohide1190 = setTimeout("bar1190_hidden()",5000);
function bar11901_show(){
document.getElementById('Bar11901_big').style.display='';
document.getElementById('Bar11901_small').style.display='none';
}
function bar11901_hidden(){
document.getElementById('Bar11901_big').style.display='none';
document.getElementById('Bar11901_small').style.display='';
}
var autohide11901 = setTimeout("bar11901_hidden()",5000);
</script>
</body>
</html>