有关css float left与float right属性的用法,包括浮动元素自动变块级元素、浮动元素后的非浮动元素问题、子元素全为浮动元素高度自适应问题等,均涉及到css float属性的用法。
css float left与float right属性用法
注意几点:
1、 浮动元素会被自动设置成块级元素,相当于给元素设置了display:block(块级元素能设置宽和高,而行内元素则不可以)。
2、 浮动元素后边的非浮动元素显示问题。
3、 多个浮动方向一致的元素使用流式排列,此时要注意浮动元素的高度。
4、子元素全为浮动元素的元素高度自适应问题。
以下详细分析四个问题。
一、浮动元素自动变块级元素
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
示例代码:
复制代码 代码示例:
<div style="height: 200px; width: 200px;">
<span style="float: left; width: 150px; height: 150px; margin: 5px; padding: 5px;
border: solid 1px red; background-color: Olive;">浮动元素span</span>
</div>
<div style="height: 200px; width: 200px;">
<span style="width: 150px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red;
background-color: Olive;">浮动元素span</span>
</div>
效果:

二、浮动元素后的非浮动元素问题
浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容在浮动元素不在浮动元素“之下”显示。
例子:
复制代码 代码示例:
<div style="width: 600px; height: 500px; border: solid 1px blue; background-color: yellow;">
<div style="float: left; width: 250px; height: 250px; border: solid 1px Aqua; background-color: gray;
margin: 10px 0 0 10px;">
浮动DIV</div>
<div style="background-color: red; border: solid 1px green; width: 300px; height: 150px;">
跟在浮动元素后边的DIV</div>
<span style="background-color: red; border: solid 1px green; margin: 0 0 0 -50px;">
跟在浮动元素后边的span</span>
</div>
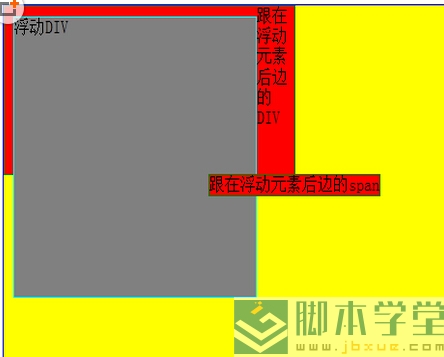
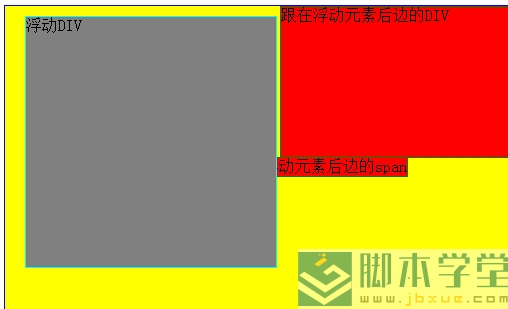
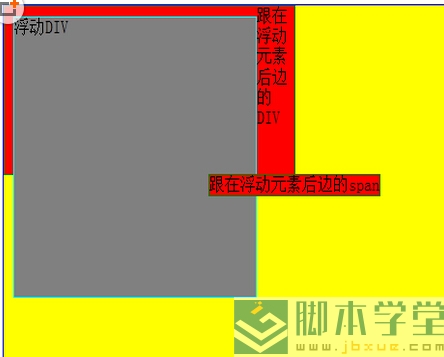
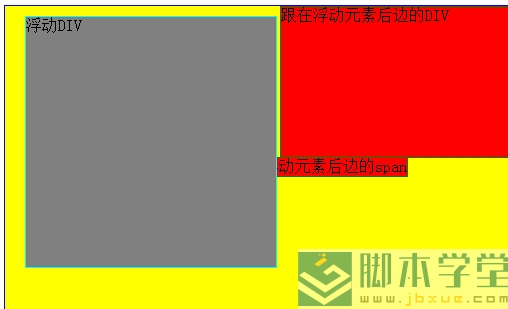
效果图:

跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
不过在ie6这个效果却很怪异,如图:

浮动元素没有压在非浮动div之上,反而把span压住了。
三、多个并列同方向浮动元素高度不一致问题
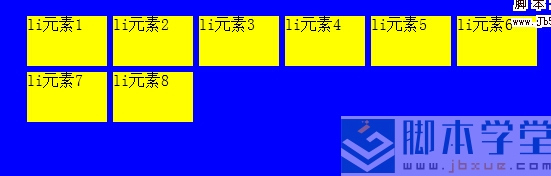
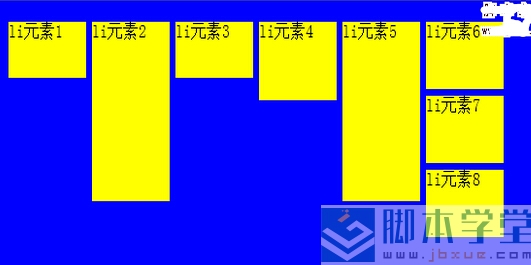
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。多个同方向浮动元素一般是按照流式布局,一行满了则自动换行,也就是类似于以下效果:

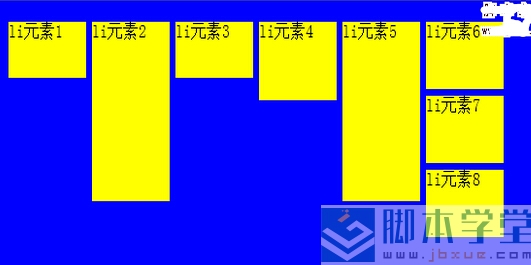
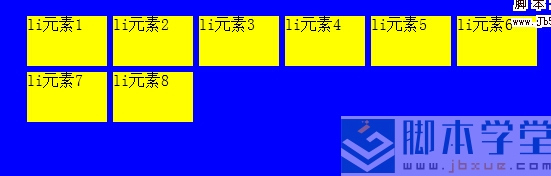
但各个浮动元素高度不一致的话效果很可能出现下边的情况:

主要排列到元素7时,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素5那开始,因为元素5比元素6高很多导致。
四、子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。
以下是二种解决方法:
方法1,在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
方法2,使用万能clear:
复制代码 代码示例:
.clearfix:after
{
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
* html .clearfix
{
zoom: 1;
}
*:first-child + html .clearfix
{
zoom: 1;
}
然后,在需要自适应的元素上加上class=” clearfix”即可。
经常看”<div style="clear:both;"></div>”这样的代码,具体什么意思?
例如:
复制代码 代码示例:
<div style="border:2px solid red;">
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
<div style="clear:both;"></div>
</div>
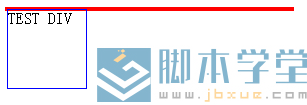
可以将此部分代码放到一个HTML页面看看效果,然后在去掉”<div style="clear:both;"></div>”查看效果。
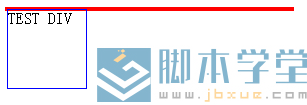
如图:
1)有clear:both的:

2)无clear:both的

原来后边的Clear:both;其实就是利用清除浮动来把外层的div撑开,有时在将内部div都设置成浮动之后,就会发现,外层div的背景没有显示,原因就是外层的div没有撑开,太小,所以能看到的背景仅限于一条线。
可以采用通过Hack实现:
复制代码 代码示例:
<style>
.clearfix:after{
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
* html .clearfix{zoom: 1;}
*:first-child + html .clearfix{zoom: 1;}
</style>
<div class="clearfix" style="border: 2px solid red;">
<div style="float: left; width: 80px; height: 80px; border: 1px solid blue;">
TEST DIV</div>
</div>
原理分析:
1)、首先,利用:after这个伪类来兼容FF、Chrome等支持标准的浏览器。
:after伪类IE不支持,它用来和content属性一起使用设置在对象后的内容,例如:
a:after{content:"(link)";}
这个css将会让a标签内的文本后边加上link文本文字。
2)、利用“* html”这个只有IE6认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE6。
3)、利用“*:first-child + html”这个只有IE7认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE7。