absolute与relative都是CSS中定位属性:
Position 的值,顾名思义,absolute是绝对定位,relative是相对定位,但是绝对究竟怎样绝对法,相对又是相对于什么地方而言的呢?
如何区分absolute与relative?关于两者之间又有什么样的技巧呢?
一、Position 语法
position : static | absolute | fixed | relative
二、Position 取值
2.1、position:static
默认值,对象遵循HTML定位规则。一般不用指定,除非想要覆盖之前设置的定位。
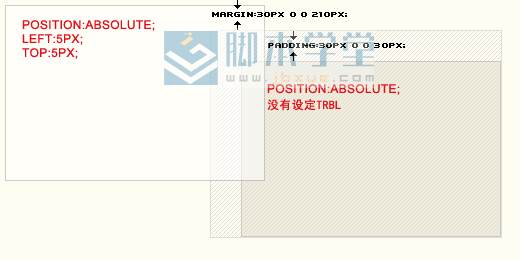
2.2、position:absolute
绝对定位,将对象从文档流中拖出(也就是在文档中已不占据位置了),如果设置top、right、bottom、left,那么它参照浏览器的左上角定位,否则参照父级。
注意:如果其父级已经设定了position属性(无论是absolute还是relative),那么它参照父级,而非参照浏览器的左上角进行定位。

上图左侧,因设置了Left和Top 5px,所以参照浏览器左上角定位。上图右侧,没有设置 left 、right、top、bottom 中的任何一个,所以参照父级定位(该父级具有Padding属性)
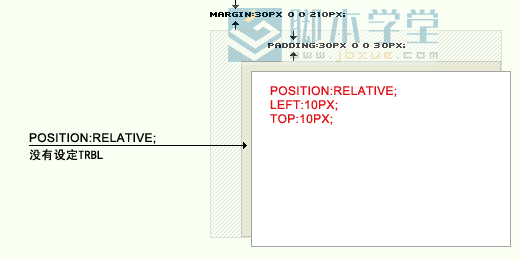
2.3、position:relative
相对定位,元素将在正常文档流中偏移位置(意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了)。
它参照父级定位,无父级则参照BODY定位,如果父级内有padding等CSS属性时,则参照父级内容区定位。

上图中,中间一层相对其父级(最底那层)进行定位,而最上一层又相对中间这一次进行定位。
三、其他
3.1、层叠效果
在上2张图中,层叠效果是依靠z-index属性完成的,数值越大越在最上面,数值范围是自然数没单位。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。具体可查阅CSS手册中z-index部分。
3.2、常见应用
如果有时需要针对某一个容器设置悬浮效果,而不是针对窗口,那么就需要为父级“box1”设置position:relative;以避免它参照浏览器的左上角进行定位'