我们先在网页上面放一个输入框,一个按钮,点击这个按钮的时候,我们来检查输入框内输入的日期是不是正确的日期,创建输入框和点击按钮的HTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
输入您要验证的日期:<input type="text" id="date" name="date" />
<br />
<br />
<span style="color: red;">(注意:这里的日起必须为:yyyy-mm-dd,yyyy/mm/dd这种格式,如果是2015-1-1则不能正常验证)</span>
<br />
<br />
<input type="button" id="btnValid" value="验证日期是否正确" /> //http://www.jb200.com/js/
</body>
</html>
网页效果图:

在按钮上面绑定一个js单击事件,单击按钮后我们会调用IsDate()函数对输入的日期格式进行检测,定义函数和按钮添加点击事件的html代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script>
function IsDate() {
alert('点击后,我将检测输入框内的日期是否正确');
var date = document.getElementById("date").value;
if (date == "") {
alert("请输入日期");
} else {
if (new Date(date).getDate() == date.substring(date.length - 2)) {
alert("日期正确!");
} else {
alert("日期错误!");//http://www.jb200.com/js/
}
}
}
</script>
</head>
<body>
输入您要验证的日期:<input type="text" id="date" name="date" />
<br />
<br />
<span style="color: red;">(注意:这里的日起必须为:yyyy-mm-dd,yyyy/mm/dd这种格式,如果是2015-1-1则不能正常验证)</span>
<br />
<br />
<input type="button" id="btnValid" value="验证日期是否正确" onclick="IsDate()" />
</body>
</html>

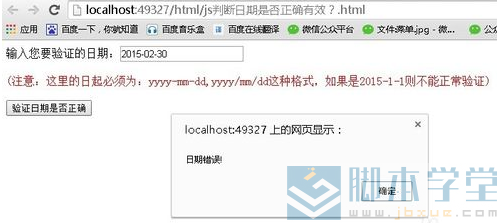
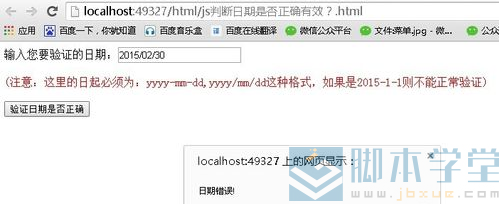
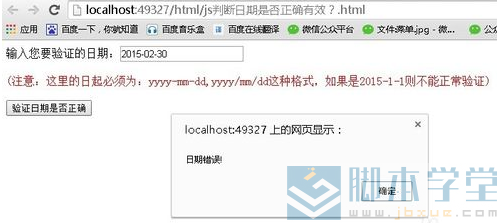
我们已经完成了准备工作,剩下就可以进行测试了,这里我们测试的是必须满足yyyy-mm-dd日期格式,如果我们我们输入:2015-02-30或者2015/02/30,系统则提示:”日期错误“。 测试结果如图:


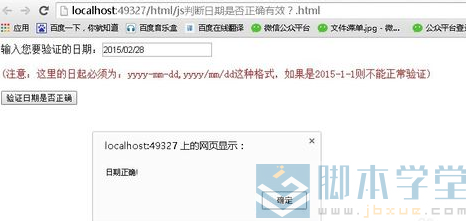
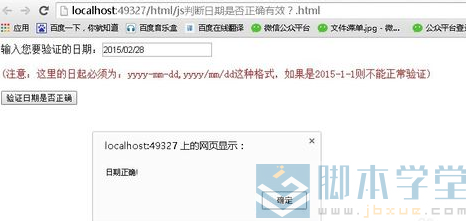
如果我们我们输入:2015-02-28或者2015-02-28 则提示:“日期正确”。
测试结果如图:

在这里,对function IsDate()这个函数做一下说明:
但
正则表达式无法精准验证日期的有效性,你无法通过正则表达式判断出1900-02-29是非法日期而2000-02-29是合法日期,而且正则表达式匹配起来比较繁琐。
要想精确验证,最容易想到的方法就是通过月份判断日期是否合法(1~28/29/30/31),你可以用一个数组表示每月的天数,如daysInMonth=[31,28,31,30,31,30,31,31,30,31,30,31],但你会发现daysInMonth[1]这个值可能是28或29,你又要写一个判断闰年的函数来解决这个问题......
这至少要花费20行以上的代码来完成这件事,而通过javascript中的Date对象,我们只需要1行代码即可完成上述功能。
function IsDate(){
var date = document.getElementById("date").value;
return (new Date(date).getDate()==date.substring(date.length-2));
}
date为一个待检查的类日期字符串(如2013-01-01、2013/01/01、2013/01/32、2013/02/29),不论这个字符串是否正确
通过新建的Date对象(new Date(date)),可以识别出该日期是否正确,如果不正确则返回Invalid Date
但这样会有一个bug,当日期的值在1-31之间,new Date总返回一个新的对象,不论该月份是否存在这个日期(如2013-02-30将返回日期对象Sat Mar 02 2013 08:00:00 GMT+0800 (中国标准时间)),返回结果是下个月的日期而不报错
所以要用getDate()方法获取日期(new Date('2013-02-30')对象的getDate()方法将返回2)
date.substring(date.length-2)会获取到字符串最后两位也就是日期的部分,这与Date对象的日期部分做比较,如果相等则说明日期有效,否则为无效日期
如果日期无效则'=='左边值为NaN,右边无论是什么(''、null、undefined、NaN等)结果都为false