对于批量添加虚拟主机的需求,apache 有 vhost_alias 模块帮忙。nginx 呢?其实神马都不需要,同样可以实现 Nginx 二级域名匹配子文件夹,且不匹配 "www",但可以匹配包含 "www" 的子域名。
首先看看目前网上搜到的方法。
上面的 "~*" 表示不区分大小写,然后就是匹配任何 "xxx.xxx.xxx" 类型的网址,最后就悲剧了,不仅匹配了 "www.yourdomian.com" 甚至连 "我艹.$!@.com" 这类网址也匹配了。
嗯,没错!这是一个正则问题。建议先阅读 正则表达式30分钟入门教程(最新)、Nginx中的 Location 指令基础,然后往下看...
完美解决方案
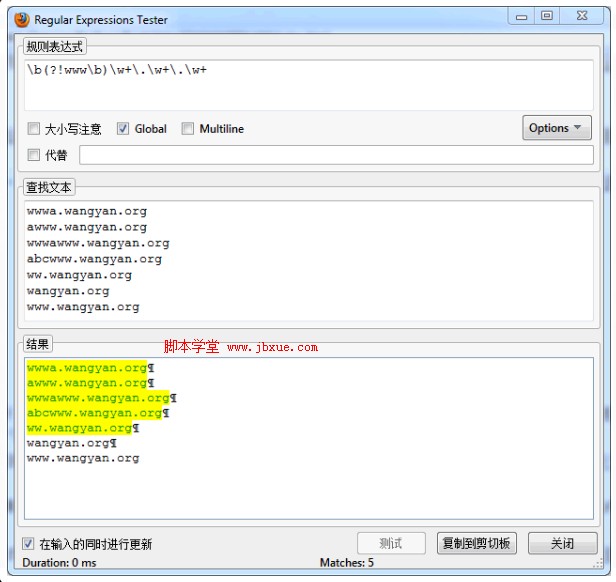
效果,下图可以看到,已经实现了,不匹配 "www" 但可以匹配包含 "www" 的子域名。

使用方法,请将上面代码复制到 server {} 标签中,然后重启nginx即可。
FAQ:
1)、请问:我临时测试,需要在访问网站时打开nginx代理服务器本地的一个页面文件(tmp.html),应该如何配置?
回复:
如果要测试效果,首先新建子域文件夹如"subdomain",并将"tmp.html"放在这个文件夹内,然后修改hosts文件增加一条记录"127.0.0.1 subdomain.yourdomain.com",最后访问"http://subdomain.yourdomain.com/tmp.html"即可。
2)、按照你的配置实现了二级域名到子目录,但是,现在的问题是二级域名下的html文件访问正常,但php文件访问不到,报错:No input file specified.
我的配置如下,求帮助!
server {
listen 80;
server_name *.xxx.net;
if ( $host ~* (b(?!wwwb)w+).w+.w+ ) {
set $subdomain $1;
}
location / {
root /webroot/xxx.net/$subdomain;
index index.html index.php;
}
location ~ .*.(php|php5)?$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fcgi.conf;
}
}
搞定了,location ~ .*.(php|php5)?$
中加入fastcgi_param script_FILENAME /webroot/xxx.net/$subdomain$fastcgi_script_name;
搞定
回复:
根目录的路径一般用变量$document_root代替。即"fastcgi_param script_FILENAME $document_root/$fastcgi_script_name;"
再问:
你好,我是初用nginx的,现在有个问题,假如我的域名是abc.com
在nginx下面我这样配置
server {
listen 80;
server_name www.abc.com abc.com event.abc.com cont.abc.com;
*****以下省略
}
我不需要用户使用abc.com访问的时候直接跳转到www.abc.com;但是使用event.abc.com cont.abc.com这两个访问的时候,地址不变。
不知道这个怎么写?请教了。。
回复:
3)、应该加上subdomain不存在时的处理
回复:
若子域名不存在,则$subdomain值为空。不过你既然喜欢多处理一下,当然也可加上些if、else之类的判断。
4)、负载均衡的情况下,子域名无法访问。
回复:
修改为 proxy_pass http://app;然后为每台服务器都设置路径。
路径没有问题
这二台server 是tomcat
这样就可以了,但是用ee.com访问就不行,www.ee.com和其他子域名都没有问题;只是网站的CSS全部乱了。
5)、我请教个问题:我的网站根目录是/wwwdoc/myweb/
我配置了域名domian.com指向myweb/可正常访问。
现在我新建了个目录/wwwdoc/img/,用来存储上传的图片, 比如今天现在上传了一张xxx.jpg的图片,存在服务器上的完整路径是/wwwdoc/img/2012/03/xxx.jpg,
我希望图片的url是:http://img.domain.com/2012/03/xxx.jpg;
我的nginx该如何配置?请指点下,谢谢
回复:
用两个server就可以了。
server {
server_name domian.com;
root /wwwdoc/myweb;
}
server {
server_name img.domian.com;
root /wwwdoc/img;
}