<HTML>
<HEAD>
<META http-equiv='Content-Type' content='text/html; charset=gb2312'>
<TITLE>textarea是否自动换行_www.jb200.com</TITLE>
</HEAD>
<BODY >
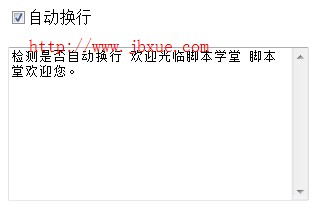
<p><input name=wrap type=
checkbox onclick="if(this.
checked){document.editsrc.source.wrap='hard'}else{document.editsrc.source.wrap='off'}">自动换行</P>
<form name=editsrc method=post>
<textarea cols=40 rows=10 name=source>检测是否自动换行</textarea>
</BODY>
</HTML>