js 身份证号码验证代码
<script type="text/javascript">
//测试
alert(isIdCardNo("440781197007220512"));
//--身份证号码验证-支持新的带x身份证
function isIdCardNo(num)
{
var factorArr = new Array(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,1);
var error;
var varArray = new Array();
var intValue;
var lngProduct = 0;
var intCheckDigit;
var intStrLen = num.length;
var idNumber = num;
// initialize
if ((intStrLen != 15) && (intStrLen != 18)) {
//error = "输入身份证号码长度不对!";
//alert(error);
//frmAddUser.txtIDCard.focus();
return false;
}
// check and set value
for(i=0;i<intStrLen;i++) {
varArray[i] = idNumber.charAt(i);
if ((varArray[i] < '0' || varArray[i] > '9') && (i != 17)) {
//error = "错误的身份证号码!.";
//alert(error);
//frmAddUser.txtIDCard.focus();
return false;
} else if (i < 17) {
varArray[i] = varArray[i]*factorArr[i];
}
}
if (intStrLen == 18) {
//check date
var date8 = idNumber.substring(6,14);
if (checkDate(date8) == false) {
//error = "身份证中日期信息不正确!.";
//alert(error);
return false;
}
// calculate the sum of the products
for(i=0;i<17;i++) {
lngProduct = lngProduct + varArray[i];
}
// calculate the check digit
intCheckDigit = 12 - lngProduct % 11;
switch (intCheckDigit) {
case 10:
intCheckDigit = 'X';
break;
case 11:
intCheckDigit = 0;
break;
case 12:
intCheckDigit = 1;
break;
}
// check last digit
if (varArray[17].toUpperCase() != intCheckDigit) {
//error = "身份证效验位错误!...正确为: " + intCheckDigit + ".";
//alert(error);
return false;
}
}
else{ //length is 15
//check date
var date6 = idNumber.substring(6,12);
if (checkDate(date6) == false) {
//alert("身份证日期信息有误!.");
return false;
}
}
//alert ("Correct.");
return true;
}
function checkDate(date)
{
return true;
}
</script>
<script language="javascript">
function showBirthday(val)
{
var birthdayValue;
if(15==val.length)
{ //15位身份证号码
birthdayValue = val.charAt(6)+val.charAt(7);
if(parseInt(birthdayValue)<10)
{
birthdayValue = '20'+birthdayValue;
}
else
{
birthdayValue = '19'+birthdayValue;
}
birthdayValue=birthdayValue+'-'+val.charAt(8)+val.charAt(9)+'-'+val.charAt(10)+val.charAt(11);
if(parseInt(val.charAt(14)/2)*2!=val.charAt(14))
document.all.sex.value='男';
else
document.all.sex.value='女';
document.all.birthday.value=birthdayValue;
}
if(18==val.length)
{ //18位身份证号码
birthdayValue=val.charAt(6)+val.charAt(7)+val.charAt(8)+val.charAt(9)+'-'+val.charAt(10)+val.charAt(11)
+'-'+val.charAt(12)+val.charAt(13);
if(parseInt(val.charAt(16)/2)*2!=val.charAt(16))
document.all.sex.value='男';
else
document.all.sex.value='女';
if(val.charAt(17)!=IDCard(val))
{
document.all.idCard.style.backgroundColor='#ffc8c8';
}
else
{
document.all.idCard.style.backgroundColor='white';
}
document.all.birthday.value=birthdayValue;
}
}
// 18位身份证号最后一位校验
function IDCard(Num)
{
if (Num.length!=18)
return false;
var x=0;
var y='';
for(i=18;i>=2;i--)
x = x + (square(2,(i-1))%11)*parseInt(Num.charAt(19-i-1));
x%=11;
y=12-x;
if (x==0)
y='1';
if (x==1)
y='0';
if (x==2)
y='X';
return y;
}
// 求得x的y次方
function square(x,y)
{
var i=1;
for (j=1;j<=y;j++)
i*=x;
return i;
}
</script>
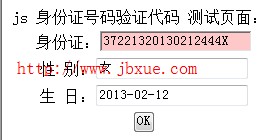
测试页面:
效果图如下所示:

附,身份证号码验证的源代码下载。