使用javascript正则表达式限制文本框中只能输入数字、中文、屏蔽输入法,并实现了Enter回车光标跳到下一个输入框。
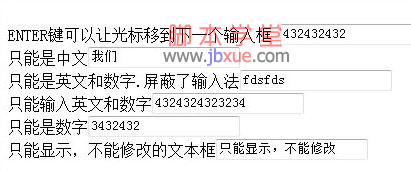
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>js正则限制输入_www.jb200.com</title> </head> <body> ENTER键可以让光标移到下一个输入框 <input onkeydown="if(event.keyCode==13)event.keyCode=9" ><br> 只能输入中文 <input onkeyup="value=value.replace(/[^u4e00-u9fa5]/g,'')"> <br> 屏蔽了输入法 <input style="ime-mode:disabled"> <br> 只能输入英文和数字 <input onkeyup="value=value.replace(/[^a-zA-Zd]/g,'')"> <br> 只能是数字 <input onkeyup="value=value.replace(/[^d]/g,'')"><br> 只能显示,不能修改的文本框 <input readonly value="只能显示,不能修改"><br><br> </body> </html>演示截图如下: