1、核心代码
代码中引用的jquery文件,大家自行添加吧。
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>jquery捕获超链接事件并局部刷新-www.jb200.com</title> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> $(function(){ /* 点击事件会在超链接跳转前发生 */ $("#div_test a").click(function(){ var link = $(this).attr('href'); $('#div_view').attr('src', link); var href = window.location.href; window.location.href = href.substr(0, href.indexOf('#')) + '#' + link; return false; }); }); </script> </head> <body> <div id="div_test"> <ol> <li><a href="http://www.jb200.com">jb200.com</a></li> <li><a href="http://www.jb200.com/wb/php">php编程</a></li> <li><a href="http://www.jb200.com/wb/regular">正则表达式</a></li> </ol> </div> <iframe id="div_view" width="100%"></iframe> </body> </html>
以上只是一个测试代码,仅供大家学习参考。
当点击一个超链接事件之后,页面通过iframe来进行局部刷新。而此时浏览器的地址栏应该会发生变化,这个如何改动呢?
我是通过修改 window.location 来使地址发生改变的,但是只能改变#符号后面的内容吧。
如果前面的内容也变了,可能会导致浏览器刷新整个页面?
哪位高手知道解决方法,欢迎分享一下,不胜感激!
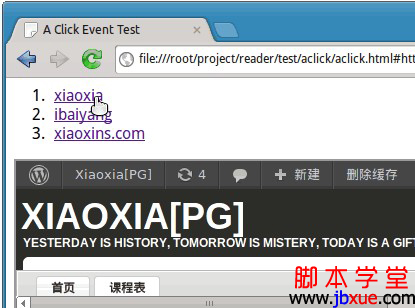
附,本例中的效果图。