1.html selector:以html标签定义为selector,定义后,所有同样标签都按这一种定义形式显示
例如:
2.class selector:段落分类定义,一个clas定义,很多元素可以使用
要将一种html标签所创建的各个网页元素分成几类,需要将这个html标签的class属性设置为不同的值。
例如:如下几个p定义了三种显示效果类型,body内的显示定义
①.在样式表中,可以分别为某个html标签的各个类定义样式规则:
关联selector html标签名.类名: 同一元素定义不同的样式规则
②.在样式表中,可以为某个类别的所有html标签定义样式规则:属性值为blueone的标签都受到作用独立
独立celector .类名:多个不同元素定义相同样式规则,通用的
例,body内容中下面两个语句都将受到上面class设置的影响
3.id selector:只能有一个元素使用
id属性用来定义某一个特定的html元素,一个网页文件中只能有一个元素能使用某一id属性值,
id selector就是为样式规则定义语句选择具有某一id属性值的html元素
class和id属性值必须字母开头,名称中只能有字母、数字和横线
例如:<span id="yellowone">text here</span>
在样式表中,id值为yellowone的html元素的样式规则定义语句如下:标签名井号类名,
如果是通用,所有类是yelowone的标签都显示黄色,那么就是去掉下面p,直接#yelowone{color.yellow}
经验:id selector只能为单个html标签元素设置样式规则,因此具有一定局限性,在css中应该尽量少用,
javascript和css-p(css的扩展,用来控制任何html元素在网页上或浏览器窗口的显示位置)
可以根据这个id值来操纵和定位这个特定的html标签,所以id属性在javascript中会被广泛使用。
id selector和内联样式表都可以用来设置单一样式的属性规则,选择方式:
如果网页只在某种媒介上输出时,才需要对某个单一元素进行样式设置的话,应该使用id selector代替直接设置html元素的style属性的内联样式表。
内联样式表更灵活。
在网页中使用了嵌入和链接样式表后,对某个元素的显示效果需要对样式表中已定义的相关样式重新设定,这就要用到使用内联样式表来直接设置html元素的style属性。即覆盖设定。
4.关联选择器:是指用空格隔开的两个或更多的单一选择器组成的字符串,
例如:P EM{background:yellow}
其中的"P EM"就是关联选择器,它表示段落中的强调文本(<em></em>标签对中的内容)
的背景颜色为黄色,而其他地方出现的强调文本则不受影响。
关联选择器定义的样式规则的优先权比单一选择器定义的样式规则的优先权高,
即使在P EM{background:yellow}的后面部分风衣了如下样式规则:EM{background:green}
但是,在段落标签(<p>)中定义的强调文本(em标签对中间的内容)仍用黄色背景
5.组合选择器:
为了减少样式表的重复声明,可以在一条样式规则定义语句中组合若干个选择器,每个选择器之间用逗号隔开。
例如:h1,h2,h3,h4,h5,h6,p,td{color:red;}

例如:
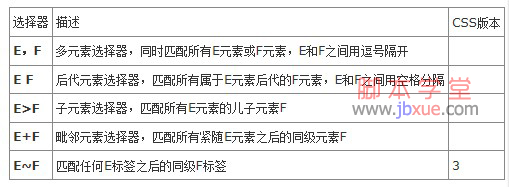
1、并列选择器(E,F,G,...)
这类选择器之间用逗号作分割,能匹配选择器列出的所有标签元素。
2、后代选择器(E F; E>F)
E F,标签之间用空格隔开,表示匹配E标签内所有F标签,
所匹配的F标签不仅仅是E标签的儿子,还有可能是E标签的孙子,或者曾孙、从孙等等。
E>F标签匹配所有为E标签儿子的F标签。
3、兄弟选择器(E+F;E~F)
E~F选择其中F标签无需紧紧跟随E标签后面第一个,
如果需要实现这样的一个功能可以用E+F选择器。
对于IE浏览器来说只有IE6以上的版本才支持该选择器。
6.伪元素选择器:指对同一个html元素的各种状态和其所包括的部分内容的一种定义方式,
例如,对于超链接标签(<a></a>)的正常状态(没有任何动作前),访问过的状态,选中状态,光标移到超级链接文本上的状态,对于段落的首字母和首行,都可使用伪元素选择器来定义。
使用为元素作为选择器的样式规则定义格式:html元素:伪元素{属性:值}
类选择器与伪元素一起使用格式:html元素 .类名:伪元素{属性:值}
常用的伪元素
例如:
完整例子:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>伪元素样式选择器</title>
<style type="text/css">
a:link
{color: #ff0000; }
a:hover
{ color: #0000FF;font-size: 24px;}
a:active
{color: blue; font-size: 35px;}
a:visited
{ color: green; font-size: 40px;}
</style>
</head>
<body>
<a href=" http://www.jb200.com" target="_blank">脚本学堂_www.jb200.com</a>
</body>
</html>
以上代码,在某些浏览器中颜色不变,换为360极速浏览器却可以正常显示。