syntaxhighlighter是一个语法高亮显示代码包,下载该包:http://alexgorbatchev.com/SyntaxHighlighter/。
syntaxhighlighter教程手册:http://alexgorbatchev.com/SyntaxHighlighter/manual/installation.html。
用代码的方式来使用syntaxhighlighter有些麻烦,这里介绍一个将fckeditor与syntaxhighlight整合在一起的插件(下载地址:http://psykoptic.com/userfiles/files/FCKEditor-syntaxhighlight_2.1.0.zip)。
以下配置适用于cms/ target=_blank class=infotextkey>帝国cms6.5版本。
1.确保syntaxhighlight已可以正常使用;
2.下载FCKEditor-syntaxhighlight_2.1.0.zip(地址:http://psykoptic.com/userfiles/files/FCKEditor-syntaxhighlight_2.1.0.zip);
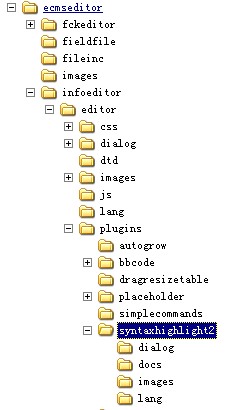
3.解压到e/admin/ecmseditor/infoeditor/editor/plugins目录下;
如下图:
4.新建文件syntaxhighlight2/lang/zh-cn.js文件,内容如下:
FCKLang.SyntaxhighlightBtn = '插入/编辑高亮源代码';
FCKLang.DlgSyntaxhighlightTitle = 'Syntax Highlighter 2';
FCKLang.SyntaxHightlightTab1 = '源代码';
FCKLang.SyntaxHightlightTab2 = '高级选项';
// source code tab
FCKLang.SyntaxHightlightLang = '选择语言';
FCKLang.SyntaxHightlightEnterCode = '输入代码';
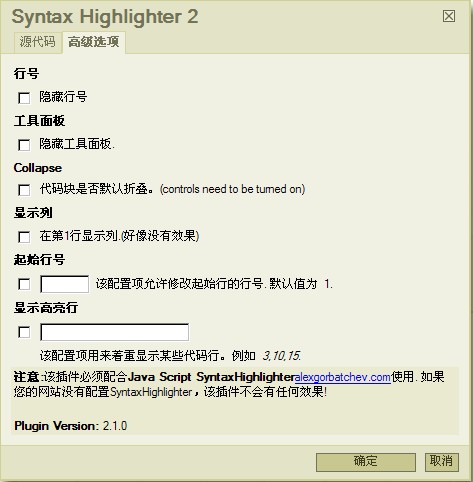
// advanced tab
FCKLang.SyntaxHightlightGutter = '行号';
FCKLang.SyntaxHightlightGutterDetail = '隐藏行号';
FCKLang.SyntaxHightlightNoControls = '工具面板';
FCKLang.SyntaxHightlightNoControlsDetail = '隐藏工具面板.';
FCKLang.SyntaxHightlightCollapse = 'Collapse';
FCKLang.SyntaxHightlightCollapseDetail = '代码块是否默认折叠。(controls need to be turned on)';
FCKLang.SyntaxHightlightLineCount = '起始行号';
FCKLang.SyntaxHightlightLineCountDetail = '该配置项允许修改起始行的行号. 默认值为 1.';
FCKLang.SyntaxHightlightShowcolumns = '显示列';
FCKLang.SyntaxHightlightShowcolumnsDetail = '在第1行显示列.(好像没有效果)';
FCKLang.SyntaxHightlightLines = '显示高亮行';
FCKLang.SyntaxHightlightLinesDetail = '该配置项用来着重显示某些代码行。例如 <em>3,10,15</em>.';
其实就是将原来的en.js文件修改下,另存为zh-cn.js;
6.修改e/admin/ecmseditor/infoeditor/fckconfig.js文件
在大概51行
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ;
增加如下内容:
在FCKConfig.ToolbarSets["Default"]中添加SyntaxHightlight按钮,按钮位置可自定;如:
注意这段代码在fckconfig.js已存在,我们要做的就是加上SyntaxHighLight2。
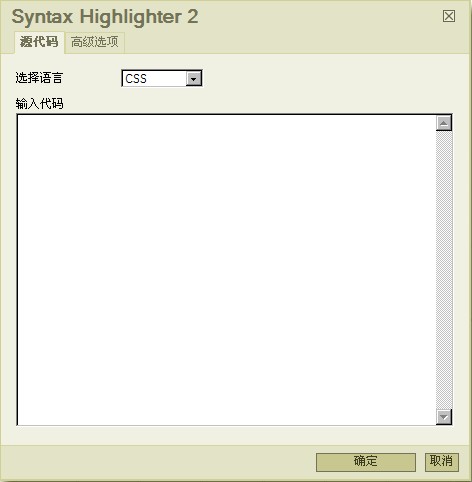
7.清空浏览器缓存,重新登录,在fckeditor编辑器上出现syntaxhighlight2按钮,单击该按钮,弹出如下图所示:


附:
在本机测试正常,上传到服务器后,fckeditor编辑器什么都不显示(白框)。
将ecms系统默认的fckconfig.js文件上传回去,fckeditor能正常使用。
该问题该如何解决?
解决:删除服务器上的fckconfig.js文件,然后上传修改过的fckconfig.js。