div css text-indent段落首行文字缩进,css段首缩进,可控制缩进距离样式。
让每个段落首行开头文字缩进,如缩进2个文字距离样式,将用到text-indent属性样式。
一、text-indent缩进语法与结构
.divcss5{text-indent:25px}
这里divcss5对象内段落首行开头文字缩进了25像素。
css text-indent文本缩进样式属性单词,text-indent的值跟数字+单位组成缩进样式。
二、css段落段首文字缩进案例
通常text-indent缩进属性将对段落首行开头文本文字进行缩进显示。
如果使用html br换行标签,第二个换行开始也不会出现缩进效果。
如果使用了html p段落标签段落换行,将会出现每个p段落换行开头都将缩进。
以下是css text-indent缩进样式的实例。
1、css代码
2、html代码
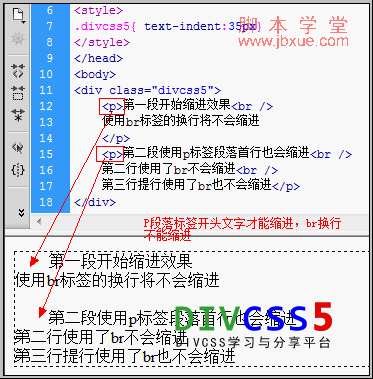
3、段首缩进案例截图

三、首行段落文字缩进text-indent总结
要让每段文字开头缩进,并且可以控制缩进距离我使用text-indent缩进单词。
如果不想使用text-indent样式进行缩进,我可以使用空格来实现,但需要多打几个html空格字符“ ”实现空格字符占位缩进,可以详细了解html多空格字符应用。