有如下的css实现代码:
复制代码 代码示例:
<style type="text/css">
*{margin:0;padding:0;}
p{border: 1px #66CC00 solid;}
img {
width:40px;
height:40px;
float:left;
border: 1px #66CC00 solid;
}
h3{
clear:both;
border: 1px #66CC00 solid;
}
div{padding:20px;width:400px;height:400px;}
</style>
</head>
<body>
<div>
<p>我在上面</p>
<img src="QQ截图未命名.png" />
<h3>我在下面</h3>
</div>
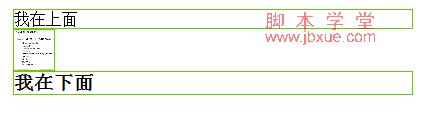
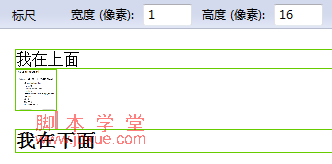
效果:

为h3设置margin-top试试:
复制代码 代码示例:
h3{
clear:both;
border: 1px #66CC00 solid;
margin-top:30px;
}
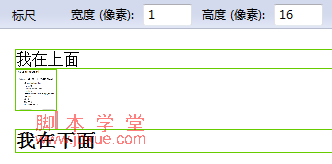
效果:

没有变化,清除区域在起作用了,改变一下:
复制代码 代码示例:
h3{
clear:both;
border: 1px #66CC00 solid;
margin-top:60px;
}
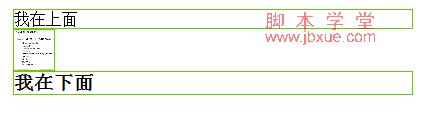
效果:

有了16px的间距了,可以理解这个margin是相对于“我在上面”计算的,其实是这个清除区域在作怪,可以简单设置:
复制代码 代码示例:
<style type="text/css">
*{margin:0;padding:0;}
p{border: 1px #66CC00 solid;}
img {
width:40px;
height:40px;
float:left;
border: 1px #66CC00 solid;
margin-bottom:20px;
}
h3{
clear:both;
border: 1px #66CC00 solid;
}
div{padding:20px;width:400px;height:400px;}
</style>
</head>
<body>
<div>
<p>我在上面</p>
<img src="QQ截图未命名.png" />
<h3>我在下面</h3>
</div>
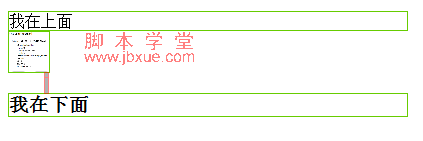
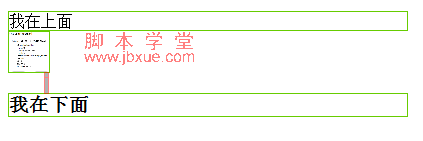
效果:

效果理想!
为浮动元素设置外边距,而不为“我在下面”(清除元素)设置上外边距,问题解决。