例子,纯CSS代码创建日历图标,如下图:

先看DEMO:
这个日历图标中使用的HTML代码异常简单,如下:
7 February
需要用一个外围元素,在这里用的是p元素(或者使用HTML5中的新元素——TIME)。在这个外围元素中我们还需要一个包含着月份的元素。
实现原理:
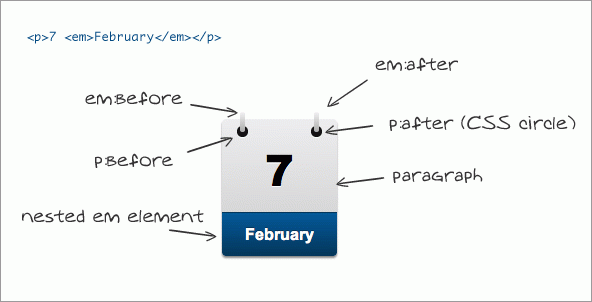
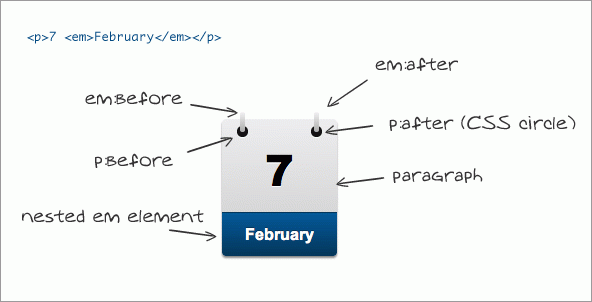
现在,有两个可以操作的元素,另外,还要为每个真元素创建两个伪元素,这样总共有6个可以操作的元素,借助这些元素即可对日历进行修饰。
如下图:

实现过程:
首先,对外围元素进行定义。你可能已经注意到我使用了 box-shadow、border-radius 以及 CSS渐变。并不是所有的浏览器都支持这些属性,但至少它们越来越普及。
注意,没有定义固定的高度,所有的高度都是通过外围元素以及其中的 em 元素的 line-height 属性来控制的。
复制代码 代码示例:
.calendar{ margin:.25em 10px 10px 0; padding-top:5px; float:left; width:80px; background:#ededef; background: -webkit-gradient(linear, left top, left bottom, from(#ededef), to(#ccc)); background: -moz-linear-gradient(top, #ededef, #ccc); font:bold 30px/60px Arial Black, Arial, Helvetica, sans-serif; text-align:center; color:#000; text-shadow:#fff 0 1px 0; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; position:relative; -moz-box-shadow:0 2px 2px #888; -webkit-box-shadow:0 2px 2px #888; box-shadow:0 2px 2px #888; }
em 元素包含着月份的名称,它的CSS定义:
复制代码 代码示例:
.calendar em{ display:block; font:normal bold 11px/30px Arial, Helvetica, sans-serif; color:#fff; text-shadow:#00365a 0 -1px 0; background:#04599a; background:-webkit-gradient(linear, left top, left bottom, from(#04599a), to(#00365a)); background:-moz-linear-gradient(top, #04599a, #00365a); -moz-border-radius-bottomright:3px; -webkit-border-bottom-right-radius:3px; border-bottom-right-radius:3px; -moz-border-radius-bottomleft:3px; -webkit-border-bottom-left-radius:3px; border-bottom-left-radius:3px; border-top:1px solid #00365a; }
现在,定义伪元素。外围元素的伪元素(:before 和 :after)用来创建两个圆孔。
.calendar:before, .calendar:after{ content:''; float:left; position:absolute; top:5px; width:8px; height:8px; background:#111; z-index:1; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -moz-box-shadow:0 1px 1px #fff; -webkit-box-shadow:0 1px 1px #fff; box-shadow:0 1px 1px #fff; } .calendar:before{left:11px;} .calendar:after{right:11px;}
而 em 的伪元素用来创建两个吊环。
复制代码 代码示例:
.calendar em:before, .calendar em:after{ content:''; float:left; position:absolute; top:-5px; width:4px; height:14px; background:#dadada; background:-webkit-gradient(linear, left top, left bottom, from(#f1f1f1), to(#aaa)); background:-moz-linear-gradient(top, #f1f1f1, #aaa); z-index:2; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; } .calendar em:before{left:13px;} .calendar em:after{right:13px;}
至此,完成纯CSS代码创建日历图标。