在文字旁边加上一个图标,通过css解决文字与图片不能水平居中对齐的问题。
在 HTML 代码中,有时会需要在文字旁边加上一个图标。
默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐
解决办法:在css中设置图片的vertical-align属性,
另外介绍下div css 图片和文字上下居中对齐 的实现方法。
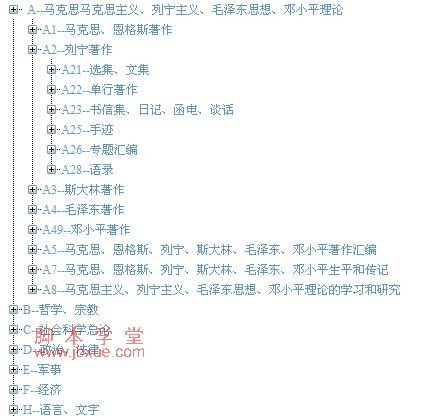
想要图片和文字水平居中对齐很容易,不过今天在做这个树时,遇到了要将图片上下居中,不知如何实现?
拿手册看也看不出所以然来,不同的浏览器对DIV的支持不一个,目前最好的浏览器是Firefox.
涉及到两个属性,一个是line-height,另一个是vertical-align。在IE里面,只需要line-height就可以实现这个效果,不过要想在firefox和opea里面也实现这样的效果,必须用到vertical-align,而且这是属性一定要定义在image上面,而不是定义在div上。
效果如下:

div:
<style type="text/css">
<!--
a
{
color:#6096cf;
text-decoration:none;
font-size:12px;
}
.divcss{
width:500px;
height:12px;
vertical-align:middle;
text-align:position;
}
.divcss img{
vertical-align:middle; /*optional*/
}
.divcss a{
vertical-align:middle; /*optional*/
}
-->
</style>
html: