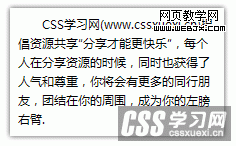
让文字首行缩进两个文字,效果如下图:

总是在前面加上8个“ ”,这种方法实现虽然比较直接,但是文字多时会有很多“ ”充斥在代码中,如果再有些换行<br/>,那代码显着比较乱,现在大家开始主动了解CSS,学习CSS,你会发现这个问题很容易解决,只需要在相应的位置加入代码。
text-indent:2em;
即可实现。
text-indent:2em;
text的意思是文本、indent在计算机英语中意思是缩进、至于后面的2em意思就是2个相对单位;
em解释:
相对于当前对象内文本的字体尺寸。
em这个单位是相对文字大小,1em就是1个文字大小,2em就是两个文字大小,理解“text-indent:2em;”的意思了吧,就是“文本缩进两个文字大小”。
CSS代码是用的行内方式,如果你不明白“行内方式”。
例子:

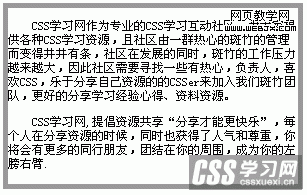
要求:
制作一个宽度为300px,高度自适应,边框宽度为5像素且颜色为灰色(#999)的区域,id为div1;
在div1内部有两段文字,文字大小为12像素,这两段文字首行分别缩进两个文字;
CSS用内嵌方式;
暂不考虑页面对各种浏览器的兼容性,只在一种浏览器中实现上面效果即可。