在html插入图片,让图片显示需要html标签来实现,使用img标签即可实现。
一、html图片标签语法
img介绍:
二、具体html 图片显示实例
在html源代码中分别插入三张图片,一张原始大、一张将宽度高度改小小、一张将宽度高度改大。
1、html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>图片插入html 在线演示-www.jb200.com</title</a>
</head>
<body>
<p>原始大图片</p>
<p>
<img src="divcss5-logo-201305.gif" width="165" height="60" />
</p>
<p>改小图片</p>
<p>
<img src="divcss5-logo-201305.gif" width="105" height="30" />
</p>
<p>改大图片</p>
<p>
<img src="divcss5-logo-201305.gif" width="365" height="120" />
</p>
</body>
</html>
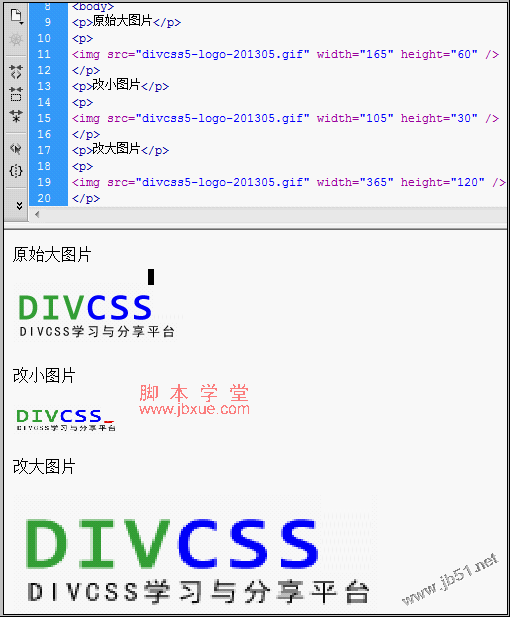
2、html插入图片截图