使用css样式和html标签元素,对html不同标签加边框虚线,选择几个常用标签对齐设置边框虚线效果。
1、html常用标签 p标签 span ul li table tr td
2、实例用到css属性单词 border width height
3、实现虚线的css重点介绍 border为边框属性,如果要实
用到css样式和html标签元素
为了对html不同标签加边框虚线,选择几个常用标签对齐设置边框虚线效果。
1、html常用标签
p标签
span
ul li
table tr td
2、实例用到css属性单词
border
width
height
3、实现虚线的css重点介绍
border为边框属性,如果要实现对象边框效果,要设置边框宽度、边框颜色、边框样式(实线还是虚线)
border:1px dashed #f00 这个就是设置边框样式宽度为1px,虚线,虚线为红色。
4、实例描述
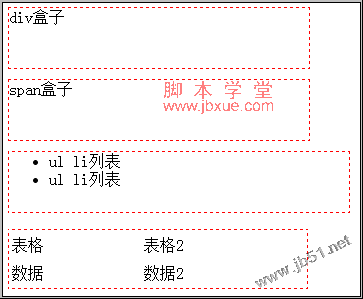
对以上几个标签设置相同宽度、相同高度、边框效果。
5、完整html代码:
以上实例对html中不同标签设置相同的样式,包括相同边框虚线。
6、浏览器效果截图