<div style="background:#fafafa;padding:10px;width:300px;height:300px;">
<form id="ff" method="post">
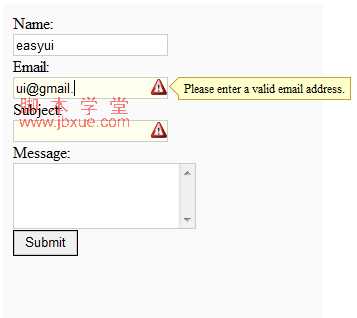
<div>
<label for="name">Name:</label>
<input class="easyui-validatebox" type="text" name="name"
required="true"></input>
</div>
<div>
<label for="email">Email:</label>
<input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input>
</div>
<div>
<label for="subject">Subject:</label>
<input class="easyui-validatebox" type="text" name="subject" required="true"></input>
</div>
<div>
<label for="message">Message:</label>
<textarea name="message" style="height:60px;"></textarea>
</div>
<div>
<input type="submit" value="Submit">
</div>
</form>
</div>