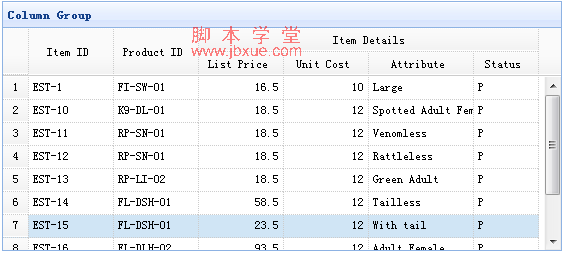
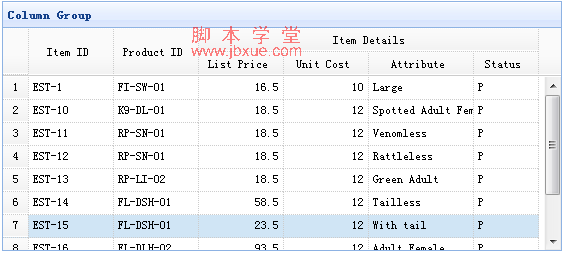
先查看jquery easyui中datagrid插件基本界面:

基本用法:
复制代码 代码示例:
<table id="tt"></table>
Js代码:
复制代码 代码示例:
$('#tt').datagrid({
title:'Column Group',
width:560,
height:250,
url:'datagrid_data.json',
columns:[[
{field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true},
{field:'productid',title:'Product ID',rowspan:2,width:80,sortable:true},
{title:'Item Details',colspan:4}
],[
{field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]],
rownumbers:true
});
参考链接:http://jquery-easyui.wikidot.com/tutorial:datagrid9