jquery easyui中的datagrid可以切换不同的视图,当使用detailview时,可以让用户展开行以显示该行的详细信息。
行的明细信息可以通过ajax的方式进行加载。
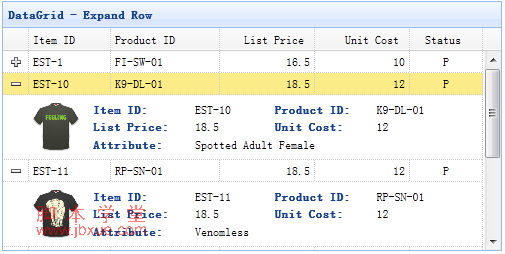
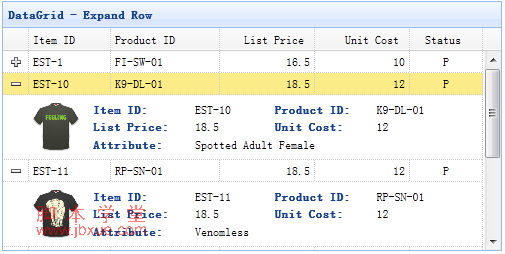
如下图:

使用detailview时,首先建立表格基本框架:
复制代码 代码示例:
<table id="dg" style="width:500px;height:250px" url="data/datagrid_data.json" title="datagrid - expand row" singleselect="true" fitcolumns="true">
<thead>
<tr>
<th field="itemid" width="60">item id</th>
<th field="productid" width="80">product id</th>
<th field="listprice" align="right" width="70">list price</th>
<th field="unitcost" align="right" width="70">unit cost</th>
<th field="status" align="center" width="50">status</th>
</tr>
</thead>
</table>
表格的定义可以在table标签中进行,所以不用再编写js代码。
接着,应用detailview并定义如何展开加载明细内容:
复制代码 代码示例:
$('#dg').datagrid({
view: detailview,
detailformatter:function(index,row){
return '<div id="ddv-' + index + '" style="padding:5px 0"></div>';
},
onexpandrow: function(index,row){
$('#ddv-'+index).panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onload:function(){
$('#dg').datagrid('fixdetailrowheight',index);
}
});
$('#dg').datagrid('fixdetailrowheight',index);
}
});
在展开行时再动态通过ajax的方式加载行的明细信息,明细信息的内容及布局可以是任意的,如下所示:
复制代码 代码示例:
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
echo "<img src="images/$itemid.gif" style="height:50px"/>";
?>
</td> www.jb200.com
<td class="dv-label">item id: </td>
<td><?php echo $item['itemid'];?></td>
<td class="dv-label">product id:</td>
<td><?php echo $item['productid'];?></td>
</tr>
<tr>
<td class="dv-label">list price: </td>
<td><?php echo $item['listprice'];?></td>
<td class="dv-label">unit cost:</td>
<td><?php echo $item['unitcost'];?></td>
</tr>
<tr>
<td class="dv-label">attribute: </td>
<td colspan="3"><?php echo $item['attr1'];?></td>
</tr>
</table>
原文参考:http://www.jeasyui.com/tutorial/datagrid/datagrid21.php