在DataGrid中自定义视图可以做各种个性化的显示方式。
例子,建立一个CardView的视图,说明定义一个视图的方法。
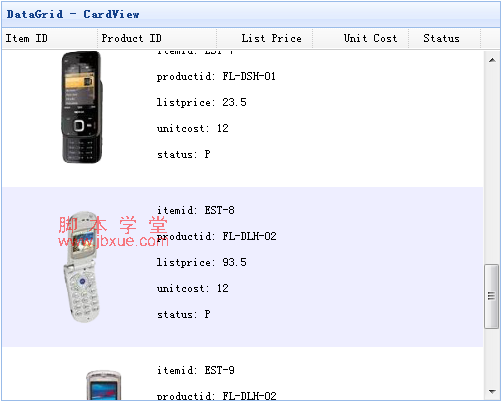
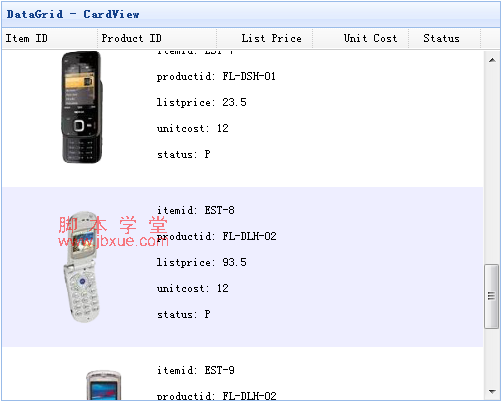
效果图:

1,通过扩展$.fn.datagrid.defaults.view定义一个视图:
复制代码 代码示例:
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:5px;border:0;">');
if (!frozen){
cc.push('<img src="images/' + rowData.itemid + '.png" style="height:150px;float:left">');
cc.push('<div style="float:left">');
for(var i=0; i<fields.length; i++){
cc.push('<p>' + fields[i] + ': ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});
2,建立DataGrid并应用这个视图:
复制代码 代码示例:
$('#tt').datagrid({
title:'DataGrid - CardView',
width:500,
height:400,
remoteSort:false,
singleSelect:true,
striped:true,
fitColumns:true,
url:'datagrid_data.json',
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:100,sortable:true},
{field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
{field:'status',title:'Status',width:60,align:'center'}
]],
view: cardview
});
原文地址:http://jquery-easyui.wikidot.com/tutorial:datagrid16