本文介绍了jquery easyui实现下拉菜单的例子,easyui中建立下拉菜单很简单,定义菜单栏和菜单的MARKUP,然后用jQuery让其运转起来,有需要的朋友参考下。
使用jquery easyui建立下拉菜单很简单,定义菜单栏和菜单的MARKUP,用jQuery让其运转起来。
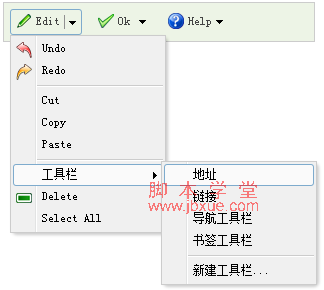
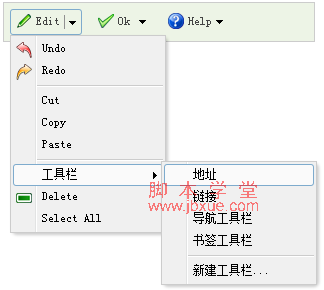
jquery easyui实现下拉菜单的效果图:

菜单栏怎么定义:
复制代码 代码示例:
<div style="background:#EDF4E6;padding:5px;width:300px;border:1px solid #ccc;">
<a href="
javascript:void(0)" id="sb1" icon="icon-edit" onclick="javascript:alert('edit')">Edit</a>
<a href="javascript:void(0)" id="sb2" icon="icon-ok" onclick="javascript:alert('ok')">Ok</a>
<a href="javascript:void(0)" id="mb3" icon="icon-help">Help</a>
</div>
这栏的markup再简单不过了,再来看看菜单的定义:
复制代码 代码示例:
<div id="mm1" style="width:150px;">
<div icon="icon-undo">Undo</div>
<div icon="icon-redo">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div>
<span>工具栏</span>
<div style="width:150px;">
<div>地址</div>
<div>链接</div>
<div>导航工具栏</div>
<div>书签工具栏</div>
<div class="menu-sep"></div>
<div>新建工具栏...</div>
</div>
</div>
<div icon="icon-remove">Delete</div>
<div>Select All</div>
</div>
<div id="mm2" style="width:100px;">
<div icon="icon-ok">Ok</div>
<div icon="icon-cancel">Cancel</div>
</div>
<div id="mm3" style="width:150px;">
<div>Help3</div>
<div class="menu-sep"></div>
<div>About3</div>
</div>
这里定义了三个菜单,都是HTML MARKUP,一看就明白。
最后执行菜单的建立语句:
复制代码 代码示例:
$('#sb1').splitbutton({menu:'#mm1'});
$('#sb2').splitbutton({menu:'#mm2'});
$('#mb3').menubutton({menu:'#mm3'});
这里建立了二种BUTTON,分别称为MenuButton和SplitButton,将其和菜单联系起来。
需要编写的JS语句就这三行。