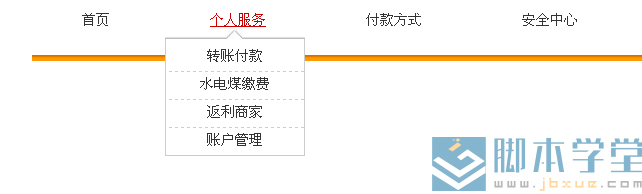
jquery二级下拉菜单,效果:

鼠标放上去就会自动显示下拉菜单,鼠标移开当然下拉菜单不显示。
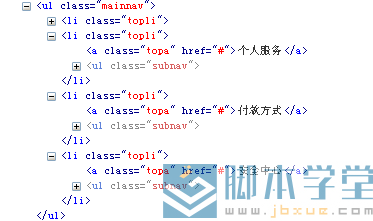
jquery下拉菜单布局结构:

说明:
<li>标签下面的<ul>标签是隐藏的(display:none),鼠标放上<a>链接,就会修改<ul>的display属性,让其显示。
为了突出jquery的伟大之处,我讲一下用普通js+css实现这个效果的方法。
首先,定义一个父容器,相当于上面的<li>标签,在父容器中,定义两个子容器,一个是显示的,一个是隐藏的。特别注意一下:隐藏的子容器的位置position是设为absolute的,并且其父容器是position:relative的。
子容器绝对定位,跟以它最近的,以定位的父容器为参照物,否则,就是以body为参照物。详情请查看css中的定位知识。
在显示的子容器上添加俩个事件,链接的话有自带的a:hover事件,表示鼠标移上去。其他的话可以用onmouseover,onmouseout事件,触发时间则调用一个function,在function中修改那个隐藏的子容器的display属性,设为“block”。
小问题:
鼠标一开,那隐藏的子容器马上隐藏,这个不利于用户体验,正常的应该是等过500或600毫秒子容器再隐藏,所以还需要调用window.setTimeout和window.clearTimeout这两个函数。
1、js代码
2、jquery代码:
jquery hover方法:
hover中两个参数分别表示鼠标移上去调用的事件函数和鼠标移开的事件函数。
主要源代码:
css代码:
/* CSS Document */
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; color:#333; margin:0 auto; }
table{border-collapse:collapse;border-spacing:0;}
a{color:#333;text-decoration:none;}
a:hover{color:#c00; text-decoration:underline;}
.mainnav{ width:960px; padding-top:20px; margin:0 auto; background:url(../images/bg01.gif) repeat-x left bottom; height:48px;}
.topli{ float:left; font-size:14px; position:relative; padding:0 50px; height:24px;}
.subnav{ width:140px; position:absolute; padding-top:12px; background:url(../images/arrow.gif) no-repeat left top; top:14px; display:none; left:5px; }
.subnav li{ text-align:center;border:1px solid #ccc; padding-top:4px; border-top:none; background:#fff; width:138px;float:left;}
.subnav li a{ height:28px; line-height:28px; display:block; width:100%; border-bottom:1px dashed #ccc; margin-bottom:-1px;}
用到的二张图片:
![]()
![]()