使用js脚本如何判断网页中图片是否加载完成,有时需要获取图片的尺寸,这需要在图片加载完成以后才可以,分享三种不错的判断图片是否加载完成的方法,有需要的朋友参考下。
需求:
获取图片的尺寸,在图片加载完成以后进行。
一、load事件
复制代码 代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - load event</title>
</head>
<body>
<img id="img1" src="http://img.jb200.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/
javascript">
img1.onload = function() {
p1.innerHTML = 'loaded'
}
</script>
</body>
</html>
测试,所有浏览器都显示出了“loaded”,说明所有浏览器都支持img的load事件。
二、readystatechange事件
复制代码 代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - readystatechange event</title>
</head>
<body>
<img id="img1" src="http://img.jb200.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
img1.onreadystatechange = function() {
if(img1.readyState=="complete"||img1.readyState=="loaded"){
p1.innerHTML = 'readystatechange:loaded'
}
}
</script>
</body>
</html>
readyState为complete和loaded则表明图片已经加载完毕。
测试IE6-IE10支持该事件,其它浏览器不支持。
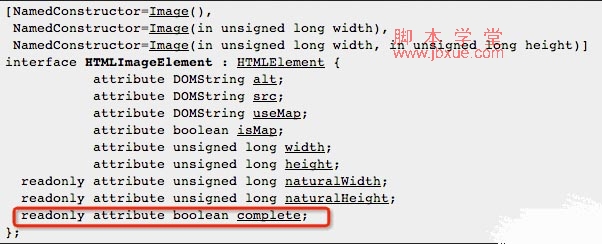
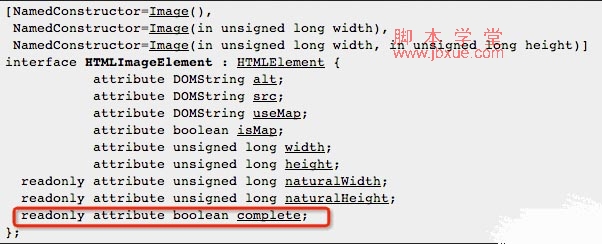
三、img的complete属性
复制代码 代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - complete attribute - www.jb200.com</title>
</head>
<body>
<img id="img1" src="http://img.jb200.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
function imgLoad(img, callback) {
var timer = setInterval(function() {
if (img.complete) {
callback(img)
clearInterval(timer)
}
}, 50)
}
imgLoad(img1, function() {
p1.innerHTML('加载完毕')
})
</script>
</body>
</html>
轮询不断监测img的complete属性,如果为true则表明图片已经加载完毕,停止轮询。该属性所有浏览器都支持。
以上介绍了三种判断图片是否加载完成的js实例代码,主要通过load事件、readystatechange事件、img的complete属性 来完成图片是否加载完成的判断。
图示: