dTree是js编写的免费的目录树
主要特点:
可以设置无限级的菜单
可用于框架和非框架中
可以在一页中显示多个目录树
支持所有主要的浏览器:Internet Explorer 5+ ,Netscape 6+ ,Opera 7+ ,Mozilla
下载地址:http://destroydrop.com/javascripts/tree/dtree.zip
解压后,除了api.html是介绍如何使用的,其他都必须拷贝,才能使用。
使用说明:
函数
add()
向树里添加一个节点, 只能在树被创建之前调用,必须 id, pid, name
参数
名字 类型 描述
id Number 唯一的ID号
pid Number 判定父节点的数字,根节点的值为 -1
name String 节点的文本标签
url String 节点的Url
title String 节点的Title
target String 节点的target
icon String 用做节点的图标,节点没有指定图标时使用默认值
iconOpen String 用做节点打开的图标,节点没有指定图标时使用默认值
open Boolean 判断节点是否打开
例子
复制代码 代码示例:
mytree.add(1, 0, 'My node', 'node.html', 'node title', 'mainframe', 'img/musicfolder.gif');
openAll()
打开所有节点,可在树被创建以前或以后调用.
例子
复制代码 代码示例:
mytree.openAll();
closeAll()
关闭所有节点,可在树被创建以前或以后调用.
例子
复制代码 代码示例:
mytree.closeAll();
openTo(id,select)
打开树的某个确定的结点,也能选择该结点,只能在树被创建以后调用.
参数
名字 类型 描述
id Number 节点唯一的ID号
select Boolean 判断节点是否被选择
例子
复制代码 代码示例:
mytree.openTo(4, true);
配置
变量 类型 默认值 描述
target String true 所有节点的target
folderLinks Boolean true 文件夹可链接
useSelection Boolean true 节点可被选择(高亮)
useCookies Boolean true 树可以使用cookies记住状态
useLines Boolean true 创建带线的树
useIcons Boolean true 创建带有图标的树
useStatusText Boolean false 用节点名替代显示在状态栏的节点url
closeSameLevel Boolean false 只有一个有父级的节点可以被展开,当这个函数可用
时openAll() 和 closeAll() 函数将不可用
inOrder Boolean false 如果父级节点总是添加在子级节点之前,使用这个参数 可以加速菜单显示.
例子
复制代码 代码示例:
mytree.config.target = "mytarget";
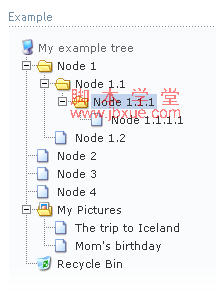
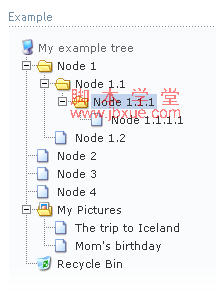
效果如图: