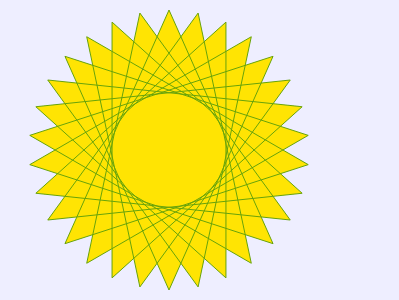
在javascript中,除了可以用arc方法绘制图形以外,直线径也可以绘制图形,以下面的例子中,使用三角函数计算定点,循环使用lineTo语句来绘制图形。
效果图:

附,canvas绘制复杂图形的代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<script>
function draw(id) {
var canvas = document.getElementById(id);
if (canvas == null) return false;
var context = canvas.getContext('2d');
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
var n = 0;
var dx = 170;
var dy = 150;
var s = 140;
context.beginPath();
context.fillStyle = '#1ca40e';
context.strokeStyle = '#5ae84c';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(dx + x * s, dy + y * s);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onLoad="draw('canvas');">
<canvas id="canvas" width="400" height="300"/>
</body>
</html>
代码说明:
绘制直线时一般会用到moveTo与lineTo两种方法。
功能如下:
moveTo(x,y)
moveTo方法的作用是讲光标移动指定的坐标点,绘制直线的时候以这个坐标点为起点。
lineTo(x,y)
lianTo方法在moveTo方法中指定的直线起点与参数中指定的直线终点之间绘制一条直线。
在创建路径的时,需要使用moveTo方法将光标移动到直线起点。
然后,使用lineTo方法在直线起点与直线终点之间创建路径,将光标移动到指定直线终点,在下一次用lineTo时,以当前光标所在坐标点为直线起点,在下一个用lineTo方法指定的直线终点之间绘制路径,它会不断重复这个过程,来完成复杂图形的绘制。