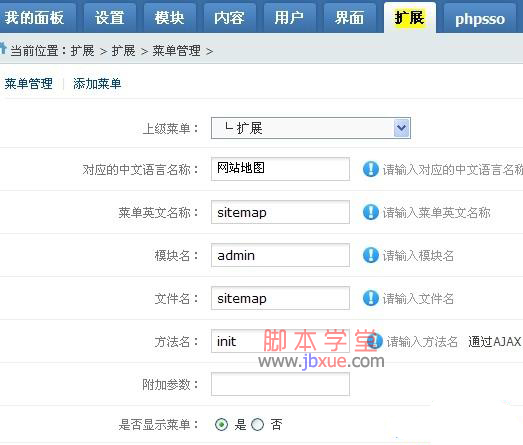
step1,后台添加菜单,内容参照下图来填写:

step2,保存以下代码到:phpcms/modules/admin/sitemap.php :
<?php
/**
步骤2
site www.jb200.com
*/
defined('IN_PHPCMS') or exit('No permission resources.');
pc_base::load_app_class('admin','admin',0);
pc_base::load_sys_class('form', '', 0);
class sitemap extends admin {
function __construct() {
parent::__construct();
//栏目级别选项
$this->siteid = $this->get_siteid();
$this->categorys = getcache('category_content_'.$this->siteid,'commons');
}
/**
*
* Enter google sitemap, 百度新闻协议
*/
function init() {
$hits_db = pc_base::load_model('hits_model');
$CATEGORYS = $this->categorys;
//读站点缓存
$siteid = $this->siteid;
$sitecache = getcache('sitelist','commons');
//根据当前站点,取得文件存放路径
$systemconfig = pc_base::load_config('system');
$html_root = substr($systemconfig['html_root'], 1);
//判断当前站点目录,是PHPCMS则把文件写到根目录下, 不是则写到分站目录下.(分站目录用由静态文件路经html_root和分站目录dirname组成)
if($siteid==1){
$dir = PHPCMS_PATH;
}else {
$dir = PHPCMS_PATH.$html_root.DIRECTORY_SEPARATOR.$sitecache[$siteid]['dirname'].DIRECTORY_SEPARATOR;
}
//模型缓存
$modelcache = getcache('model','commons');
if(!defined('HTML')) define('HTML',1);
//获取当前站点域名,下面URL时会用到.
$this_domain = substr($sitecache[$siteid]['domain'], 0,strlen($sitecache[$siteid]['domain'])-1);
ob_start();
$file = $dir.'sitemap.html';
include template('content', 'sitemap');
$data = ob_get_contents();
ob_clean();
if(!is_dir($dir)) {
mkdir($dir, 0777,1);
}
file_put_contents($file, $data);
@chmod($file,0777);
showmessage('当前站点网站地址成功!');
}
}
?>
step3,保存以下代码到phpcms/templates/default/content/中,文件名为sitemap.html :
{template 'content','header'}
<div id="main_full">
<div id="position"><a href="">首页</a>网站地图</div>
<div id="sitemap">
{loop $CATEGORYS $childid $c}
{php $arrcats = explode(',',$c[arrparentid]);}
{if in_array($catid,$arrcats)}<!-- 判断只有子栏目的 -->
{if $c['ismenu']==1}<!-- 判断栏目是否设置显示 -->
<a href="{$c[url]}">{$c[catname]}</a>
{/if}
{/if}
{/loop}
</p>
{/if}
<!-- 判断没有子栏目且设置显示的 -->
{if $cat['child']==0 and $cat['parentid']==0 and $cat['ismenu']==1}
<h3>{$child}<a href="{$cat[url]}">{$cat[catname]}</a>{$parentid}</h3>{/if}
{/loop} </div>
</div>
{template 'content','footer'}
以上就是phpcms v9中生成静态地图的实现方法,内容来源于网上的phpcms 教程,希望对大家有所帮助。