div+css清除浮动
当元素有浮动属性时,会对其父元素或后面的元素产生影响,
会出现一个布局错乱的现象,可以通过清除浮动的方法来解决浮动的影响。
一、浮动的清理(clear):
值:
none:默认值。允许两边都可以有浮动对象;
left:不允许左边有浮动对象;
right:不允许右边有浮动对象;
both:左右两侧不允许有浮动对象。
二、清除浮动的方法:
1、额外标签法
这种方法应该是最简单的一种了,w3c建议在容器的末尾增加一个“clear:both"的元素
强迫容器适应它的高度以便装下所有的float元素。
<div id="main">
<div id="left"></div>
<div id="right"></div>
<div class="clear"></div>
</div>
<div id="footer"></div>
.clear{clear:both;}
2、父元素添加overflow:hidden;
注:如果子元素使用了定位布局,就会很难实现。
3、利用伪对象after方法
定义一个类,使用伪对象after,控制浮动元素的影响。
清除浮动代码:
.clearFix:after{
clear:both;
display:block;
visibility:hidden;
height:0;
line-height:0;
content:'';
}
.clearFix{zoom:1;} /*解决ie6/7兼容问题*/
三、css溢出的使用
设置对象的内容超过其指定高度及宽度时,如何管理内容。
overflow:visible【默认值,不剪切内容也不添加滚动条】
auto【在必需时,对象内容才会被剪切或添加滚动条】
hidden【不显示超过对象尺寸的内容】
scroll【总是显示滚动条】
zoom属性:只有ie内核的浏览器支持,缩放比例。
设置或检索对象的缩放比例。
语法:normal【默认值,使用对象的实际尺寸】;number【百分数|无符号浮点实数。浮点实数
为1.0或百分数为100%时相当于此属性的normal值
zoom:1解决ie6高度自适应问题。
四、css清除浮动
常说的“清除浮动“,其实并不准确。准确的说法应该是“清除浮动”,真正的“清除浮动”是什么呢,float:none;这才是“清除浮动”的字面意思。当然,也有可能是“清除浮动”就是个简称,意思就是“清除浮动造成的影响”。
添加了浮动属性的元素会脱离文档流,不占据空间,这样的特殊性会给周边的普通流的元素带来一些影响,所以,清除浮动的工作就显得尤为重要。
代码:
无一例外,当子元素box1浮动时,父元素并没有做到高度自适应,我们在所有的浏览器里都看到了同样的结果,那就是box的背景并没有显示,也就是说box的高度塌陷,box1摆脱了box的束缚,跑了出来(当我们为父div设置了高度或者浮动就不会出现这种情况了)。那如何清除box1的浮动产生的影响,让box正常显示,在视觉上包裹住box1呢,下面介绍三种方法,也觉得是比较常用的“清除浮动”的三种方法:
1. 空div
就是直接一个<div class="clear"></div>(当然标签也可以是br、p,class名称也可以自由定义)当作最后一个子标签放到父标签那儿,此方法屡试不爽,兼容性强,使用方便,是初学时使用的上佳之选。但是同时也看到了巨大的浪费,浪费了一个标签,而且只能使用一次,我个人是无法容忍的,所以这个方法不推荐。而且有时候一不留神中间多了个空格会产生一段空白高度的。
2. overflow + zoom方法
为父标签box添加这两个属性。overflow是针对现在浏览器(包括ie7),而zoom主要是针对ie6设置的,如果父元素box定义了width值,那么在ie6中就会自动触发haslayout,也就不需要添加zoom属性了。
此方法优点在于代码简洁,涵盖所有浏览器,可谓不错的选择啊。不过也是有问题的,就是这个 overflow:hidden;是个小炸弹,要是里面的元素要是想来个margin负值定位或是负的绝对定位,岂不是直接被裁掉了,所以此方法是有不小的局限性的。我一般不用这个方法,只是有时候顺便去除浮动时用用。
3. after+ zoom方法
先来简单讲讲after,所谓after,就是指标签的最后一个子元素的后面,他适用于除了ie6/ie7之外的现代浏览器。于是呢,我们可以用CSS代码生成一个具有clear属性的元素,其中的关键样式就是content了。或许您从网上看到的content里面的内容是”.”一个点,我了很多次,貌似随便写什么东西都没有问题,比如content:'clear both';没问题,或是content:'佰亿'也是ok的。这里的line-height:0写成height:0也是可以的。此方法可以说是综合起来最好的方法了,不会影响任何其他样式,通用性强,覆盖面广,值得推荐。
五、清除浮动的几种方式
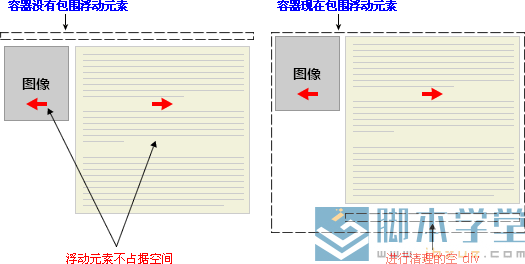
因为浮动框不在普通的文档流中,所以它不占据空间。
代码:
.news {
background-color:gray;
border:1px solid black;
}
.news img {
float:left;
}
.news p {
float:right;
}
<div class="news">
<img src="/img/news-pic.jgp" alt="my pic" />
<p>Some text</p>
</div>
但是因为浮动元素脱离了文档流,所以包围图片和文本的div不占据空间。如何让包围元素在视觉上包围浮动元素呢?需要在这儿元素的某个地方应用clear。可惜这个事例中没有元素可以清理,所以需在在最后一个段落下面添加一个空元素并清理它。
即添加:
如图:

这就是清理浮动的第一种方式,但是这个方式添加了添加了无意义的标记。
第二种方式是不对浮动的文本和图像进行清理,而是选择浮动容器div:
但是与div同级的元素会受到影响。
第三种方式是利用overflow属性。
应用值为hidden或auto的overflow属性有一个有用的副作用,这会自动清理包含的任何浮动元素:
第四种方式,结合使用:after伪类和内容声明在指定的现有内容的末尾添加新的内容:
这个方法在大多数现代浏览器中都是有效的,淘宝首页也用了这种方式来清除浮动,但是在IE6和更低版本中不起作用。
IE6下需要以下hack: