css float属性三栏布局实例
三栏布局是常见的网页布局,主要页内容放在中间一栏,边上的两栏放置导航链接之类的内容。
基本布局一般是标题之下放置三栏,三栏占据整个页面的宽度,最后在页的底端放置页脚,页脚也占据整个页面宽度。
一种用css的float和clear属性来获得三栏布局的方法。
用这些技术可以生成带有表格、创建固定宽度布局或者“液态”(它可以根据用户浏览器窗口宽度自动伸缩)布局的网页。
基本方法
基本的布局包含五个div,即标题、页脚和三栏。标题和页脚占据整个页宽。
左栏div和右栏div都是固定宽度的,并且用float属性来把它们挤压到浏览器窗口的左侧和右侧。
中栏实际上占据了整个页宽,中栏的内容在左、右两栏之间“流淌”。
由于中栏div的宽度并不固定,因此它可以根据浏览器窗口的改变进行必要的伸缩。
中栏div的左侧和右侧的填充(padding)属性保证内容安排在一个整齐的栏中,甚至当它伸展到边栏(左栏或者右栏)的底端也是这样。
三栏布局的一个例子
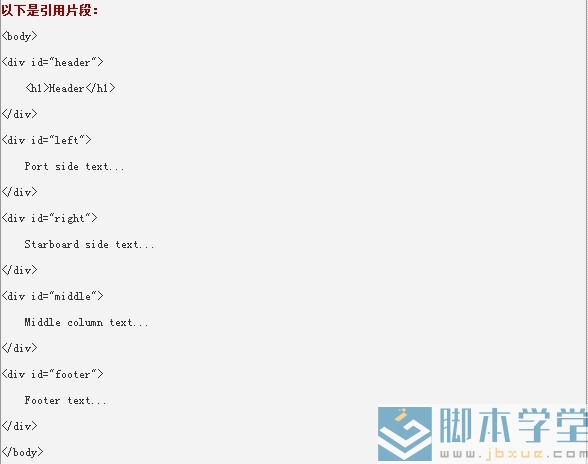
xhtml代码:

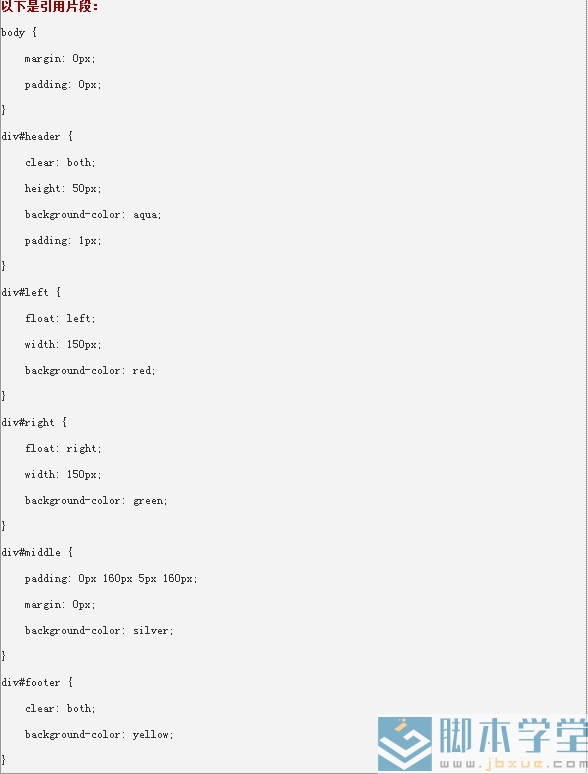
css样式代码: