div行级元素居中
例子:
要求:将<img>和<span>标签居中
解答:div为块级元素,img和span为行内元素。
此问题归结为块级元素中的行内元素的居中问题。
例子:
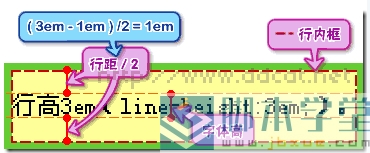
line-height为行高,指的是文本行的基线间的距离。
行内元素会生成一个行内框,行内框只是一个概念,它无法显示出来,但是它又确实存在。
在没有其他因素影响时,行内框等于内容区域,而设定行高则可以增加或者减少行内框的高度。
即:将行距的值(行高-字体尺寸)除以2,分别增加到内容区域的上下两边,如下图:

由于行高可以应用在任何元素上,因此同一行内的若干元素可能有不同的行高和行内框高。
行框是指本行的一个虚拟矩形框,其高度等于本行内所有元素中行高最大的值。
当有多行内容时,每行都会有自己的行框。
当内容中含有图片时,如果图片的高度大于行高,则含有图片行的行框将被撑大道图片的高度。图片虽然撑开了行框,但是不会影响行高,因此也不会影响到基于行高来计算的其他属性。
当行内含有图片时,图片和文字的垂直对齐方式默认是基线对齐。
因此,再未加上以下代码时,图片和文字是底部对齐。
例子:
关于line-height,效果:
![]()