此款jquery滚动条插件,实现了自定义美化滚动条jquery插件,主要用了jquery滚动条插件jquery.mCustomScrollbar.js。
附件中一共带有26个不同功能的demo,大家可以参考学习下。
包括了以下功能:
1、上下方向的滚动
2、左右方向的滚动
3、自动滚动
4、鼠标悬浮出现滚动条
5、键盘控制滚动
6、文本域滚动
7、全屏滚动
8、iframe滚动
9、最小高度出现滚动
10、最小宽度出现滚动
插件的初始化jquery代码:
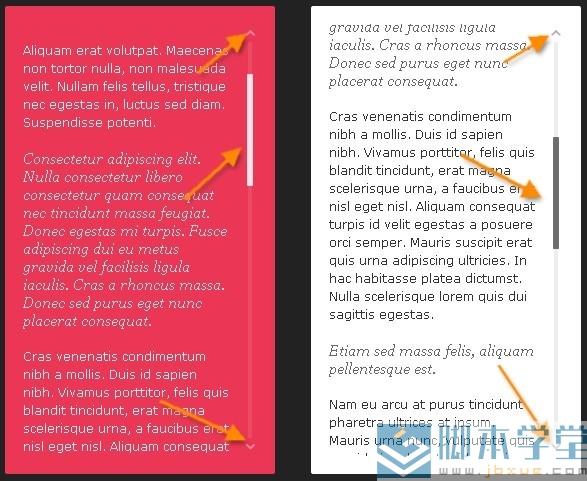
jquery滚动条插件,效果如下:

附,下载地址。