jquery/scrollbar/ target=_blank class=infotextkey>jquery滚动条样式美化
div+css实现滚动条美化,默认scrollbar美化,使用div+css+jq实现兼容各大浏览器页面内滚动条样式美化。
div css特效特点:
html页面内滚动条美化,非浏览器左侧滚动条美化。html网页页面内某局部使用滚动条,让其滚动条scrollbar样式符合布局环境美化。
jquery+css滚动条美化
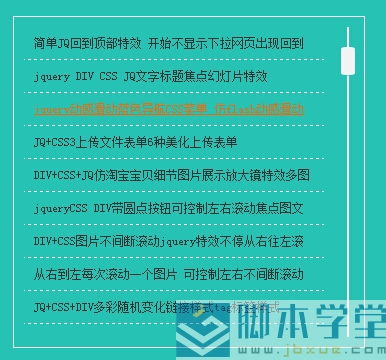
滚动条美化截图

滚动条修饰用到的图片:
![]()
1、html页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery滚动条美化Scrollbar设置浏览器默认滚动条样式 jbxue 在线演示</title>
<script type="text/javascript" src="images/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="images/scrollbar.js"></script>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none; }
a,img{border:0;}
body{font-size:12px; background:#26C2B4; text-align:center}
a{color:#333;text-decoration:none;}
a:hover{color:#ff6600;text-decoration:underline;}
/* newslist */
.newslist{padding:10px; margin:0 auto; text-align:left}
.newslist li{height:32px;line-height:32px;border-bottom:dashed 1px #FFF;padding:0 10px;overflow:hidden;}
/* scr_con style */
.scr_con {position:relative;height:330px;border:solid 1px #FFF;width:350px;margin:20px auto;}
#dv_scroll{position:absolute;height:310px;overflow:hidden;width:320px;}
#dv_scroll .Scroller-Container{width:100%;}
#dv_scroll_bar {position:absolute;right:0;top:10px;width:15px;height:310px;border-left:2px solid #FFF;}
#dv_scroll_bar .Scrollbar-Track{position:absolute;left:0;top:20px;width:15px;height:270px;}
#dv_scroll_bar .Scrollbar-Handle{position:absolute;left:-8px;top:0;width:15px;height:29px;overflow:hidden;background:url(images/srcoll.gif) no-repeat;cursor:pointer;}
#dv_scroll_text {position:absolute;}
/* 以下css与特效无关 */
#n{margin:10px auto; width:920px; border:1px solid #CCC;font-size:12px; line-height:30px;}
#n a{ padding:0 4px; color:#333}
</style>
</head>
<body>
<p id="n"><a href="http://www.jb200.com/">CSS</a>
<a href="http://www.jb200.com/">jbxue</a>:
<a href="http://www.jb200.com/html/">Html基础</a>
<a href="http://www.jb200.com/htmlrumen/">html入门</a>
<a href="http://www.jb200.com/rumen/">CSS基础</a>
<a href="http://www.jb200.com/cssrumen/">CSS入门</a>
<a href="http://www.jb200.com/css-hack/">CSS Hack</a>
<a href="http://www.jb200.com/css-texiao/">CSS特效</a>
<a href="http://www.jb200.com/template/">CSS模块</a>
<a href="http://www.jb200.com/wenji/">CSS知答</a>
<a href="http://www.jb200.com/peixun/">CSS培训</a>
<a href="http://www.css5.com.cn/">CSS切图</a>
<a href="http://www.jb200.com/css-tool/">CSS工具</a>
<a href="http://www.jb200.com/jiqiao/">CSS技巧</a>
<a href="http://www.jb200.com/">DIV+CSS</a></p>
<p> </p>
<!-- 以上div与特效无关 -->
<div class="scr_con">
<div id="dv_scroll">
<div id="dv_scroll_text" class="Scroller-Container">
<div class="newslist">
<ul>
<li><a href="http://www.jb200.com/css-texiao/texiao690.shtml">简单JQ回到顶部特效 开始不显示下拉网页出现回到顶部图标JS特效</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao686.shtml">jquery DIV CSS JQ文字标题焦点幻灯片特效</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao685.shtml">jquery动感滑动蓝色导航CSS菜单 仿flash动感滑动特效菜单</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao683.shtml">JQ+CSS3上传文件表单6种美化上传表单</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao676.shtml">DIV+CSS+JQ仿淘宝宝贝细节图片展示放大镜特效多图细节</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao664.shtml">jqueryCSS DIV带圆点按钮可控制左右滚动焦点图文幻灯片特效</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao656.shtml">DIV+CSS图片不间断滚动jquery特效不停从右往左滚动图片特效</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao638.shtml">从右到左每次滚动一个图片 可控制左右不间断滚动JQ+CSS特效</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao618.shtml">JQ+CSS+DIV多彩随机变化链接样式tag标签样式</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao590.shtml">JQ超炫切换带文字的焦点幻灯片特效HTML5+CSS</a></li>
<li><a href="http://www.jb200.com/template/m693.shtml">DIV+CSS居中分页代码 居中的CSS分页排版代码</a></li>
<li><a href="http://www.jb200.com/template/m578.shtml">HTML编辑器-HTML网页表单可视化在线编辑器插件大全</a></li>
<li><a href="http://www.jb200.com/template/m234.shtml">div css Tab菜单</a></li>
<li><a href="http://www.jb200.com/css-texiao/texiao495.shtml">顶部下拉显示层DIV+CSS+JS特效</a></li>
</ul>
</div><!--about end-->
</div>
</div><!--dv_scroll end-->
<div id="dv_scroll_bar">
<div id="dv_scroll_track" class="Scrollbar-Track">
<div class="Scrollbar-Handle"></div>
</div>
</div><!--dv_scroll_bar end-->
</div><!--scr_con end-->
<!-- 以下div与特效无关 -->
<p>返回 <a href="http://www.jb200.com/css-texiao/texiao695.shtml">div css滚动条美化特效</a>:<a href="http://www.jb200.com/css-texiao/texiao695.shtml">http://www.jb200.com/css-texiao/texiao695.shtml</a></p>
</body>
</html>
附,scrollbar.js(jquery滚动条代码)
//** Create scrolling variable if it doesn't exist *//
if (!Scrolling) var Scrolling = {};
//Scrollbar constructor
Scrolling.Scrollbar = function (o, s, t) {
//private variables
var self = this;
var _components = {};
var _dimensions = {};
var _temporary = {};
var _hasTween = t ? true : false;
var _timer, _ratio;
//public variables
this.onMousedown = function (){};
this.onMouseUp = function (){};
this.onScroll = function (){};
this.scrollAlinuxjishu/9952.html target=_blank class=infotextkey>mount = 5;
this.scrollSpeed = 30;
this.disabled = false;
//private functions
function initialize () {
var c = _components;
var d = _dimensions;
var g = s.getDimensions();
c.up = findComponent("Scrollbar-Up", o);
c.down = findComponent("Scrollbar-Down", o);
c.track = findComponent("Scrollbar-Track", o);
c.handle = findComponent("Scrollbar-Handle", c.track);
d.trackTop = findOffsetTop(c.track);
d.trackHeight = c.track.offsetHeight;
d.handleHeight = c.handle.offsetHeight;
d.x = 0;
d.y = 0
if (_hasTween) t.apply(self);
addEvent(s.getContent(), "mousewheel", scrollbarWheel);
addEvent(o, "mousedown", scrollbarClickPrimer);
self.reset();
};
function findOffsetTop (o) {
var t = 0;
if (o.offsetParent) {
while (o.offsetParent) {
t += o.offsetTop;
o = o.offsetParent;
}
}
return t;
};
function addEvent (o, t, f) {
if (o.attachEvent) o.attachEvent('on'+ t, f);
else o.addEventListener(t, f, false);
};
function removeEvent (o, t, f) {
if (o.detachEvent) o.detachEvent('on'+ t, f);
else o.removeEventListener(t, f, false);
};
function findComponent (c, o) {
var kids = o.childNodes;
for (var i = 0; i < kids.length; i++) {
if (kids[i].className && kids[i].className.indexOf(c) >= 0) {
return kids[i];
}
}
};
function scroll (y) {
if (y < 0) y = 0;
if (y > _dimensions.trackHeight - _dimensions.handleHeight)
y = _dimensions.trackHeight - _dimensions.handleHeight;
_components.handle.style.top = y +"px";
_dimensions.y = y;
s.scrollTo(0, Math.round(_dimensions.y * _ratio));
self.onScroll();
};
function scrollbarClickPrimer (e) {
if (self.disabled) return false;
e = e?e:event;
if (!e.target) e.target = e.srcElement;
scrollbarClick(e.target.className, e);
};
function scrollbarClick (c, e) {
var d = _dimensions;
var t = _temporary;
var cy = e.clientY + document.body.scrollTop;
if (c.indexOf("Scrollbar-Up") >= 0)
startScroll(-self.scrollAmount);
if (c.indexOf("Scrollbar-Down") >= 0)
startScroll(self.scrollAmount);
if (c.indexOf("Scrollbar-Track") >= 0)
if (_hasTween) self.tweenTo((cy - d.trackTop - d.handleHeight / 2) * _ratio);
else scroll(cy - d.trackTop - d.handleHeight / 2);
if (c.indexOf("Scrollbar-Handle") >= 0) {
t.grabPoint = cy - findOffsetTop(_components.handle);
addEvent(document, "mousemove", scrollbarDrag, false);
}
t.target = e.target;
t.select = document.onselectstart;
document.onselectstart = function (){ return false; };
self.onMouseDown(e.target, c, e);
addEvent(document, "mouseup", stopScroll);
};
function scrollbarDrag (e) {
e = e?e:event;
var d = _dimensions;
var t = parseInt(_components.handle.style.top);
var v = e.clientY + document.body.scrollTop - d.trackTop;
if (v >= d.trackHeight - d.handleHeight + _temporary.grabPoint)
v = d.trackHeight - d.handleHeight;
else if (v <= _temporary.grabPoint)
v = 0;
else v = v - _temporary.grabPoint;
scroll(v);
};
function scrollbarWheel (e) {
if (self.disabled) return false;
e = e ? e : event;
var dir = 0;
if (e.wheelDelta >= 120) dir = -1;
if (e.wheelDelta <= -120) dir = 1;
self.scrollBy(dir * 20);
e.returnValue = false;
};
function startScroll (y) {
_temporary.disty = y;
_timer = window.setInterval(function () {
self.scrollBy(_temporary.disty);
}, self.scrollSpeed);
};
function stopScroll (e) {
e = e?e:event;
removeEvent(document, "mousemove", scrollbarDrag);
removeEvent(document, "mouseup", stopScroll);
document.onselectstart = _temporary.select;
if (_timer) window.clearInterval(_timer);
self.onMouseUp(_temporary.target, _temporary.target.className, e);
};
//public functions
this.reset = function () {
var d = _dimensions;
var c = _components;
var g = s.getDimensions();
_ratio = (g.theight - g.vheight) / (d.trackHeight - d.handleHeight);
c.handle.ondragstart = function (){ return false; };
c.handle.onmousedown = function (){ return false; };
c.handle.style.top = "0px";
d.y = 0;
s.reset();
scroll(0);
if (g.theight < g.vheight) {
this.disabled = true;
o.className += " Scrollbar-Disabled";
}
};
this.scrollTo = function (y) {
scroll(y / _ratio);
};
this.scrollBy = function (y) {
scroll((s.getDimensions().y + y) / _ratio);
};
this.swapContent = function (n, w, h) {
o = n;
s.swapContent(o, w, h);
initialize();
};
this.disable = function () {
this.disabled = true;
o.className += "Scrollbar-Disabled";
};
this.enable = function () {
this.disabled = false;
o.className = o.className.replace(/Scrollbar-Disabled/, "");
};
this.getContent = function () {
return s.getContent();
};
this.getComponents = function () {
return _components;
};
this.getDimensions = function () {
var d = s.getDimensions();
d.trackHeight = _dimensions.trackHeight;
d.handleHeight = _dimensions.handleHeight;
return d;
};
initialize();
};
//----------------------------------------
//Scroller constructor
Scrolling.Scroller = function (o, w, h, t) {
//get the container
var list = o.getElementsByTagName("div");
for (var i = 0; i < list.length; i++) {
if (list[i].className.indexOf("Scroller-Container") > -1) {
o = list[i];
}
}
//private variables
var self = this;
var _vwidth = w;
var _vheight = h;
var _twidth = o.offsetWidth
var _theight = o.offsetHeight;
var _hasTween = t ? true : false;
var _timer, _x, _y;
//public variables
this.onScrollStart = function (){};
this.onScrollStop = function (){};
this.onScroll = function (){};
this.scrollSpeed = 30;
//private functions
function setPosition (x, y) {
if (x < _vwidth - _twidth)
x = _vwidth - _twidth;
if (x > 0) x = 0;
if (y < _vheight - _theight)
y = _vheight - _theight;
if (y > 0) y = 0;
_x = x;
_y = y;
o.style.left = _x +"px";
o.style.top = _y +"px";
};
//public functions
this.scrollBy = function (x, y) {
setPosition(_x - x, _y - y);
this.onScroll();
};
this.scrollTo = function (x, y) {
setPosition(-x, -y);
this.onScroll();
};
this.startScroll = function (x, y) {
this.stopScroll();
this.onScrollStart();
_timer = window.setInterval(
function () { self.scrollBy(x, y); }, this.scrollSpeed
);
};
this.stopScroll = function () {
if (_timer) window.clearInterval(_timer);
this.onScrollStop();
};
this.reset = function () {
_twidth = o.offsetWidth
_theight = o.offsetHeight;
_x = 0;
_y = 0;
o.style.left = "0px";
o.style.top = "0px";
if (_hasTween) t.apply(this);
};
this.swapContent = function (c, w, h) {
o = c;
var list = o.getElementsByTagName("div");
for (var i = 0; i < list.length; i++) {
if (list[i].className.indexOf("Scroller-Container") > -1) {
o = list[i];
}
}
if (w) _vwidth = w;
if (h) _vheight = h;
reset();
};
this.getDimensions = function () {
return {
vwidth : _vwidth,
vheight : _vheight,
twidth : _twidth,
theight : _theight,
x : -_x, y : -_y
};
};
this.getContent = function () {
return o;
};
this.reset();
};
//----------------------------------------
//ScrollTween constructor
Scrolling.ScrollTween = function () {
//private variables
var self = this;
var _steps = [0,25,50,70,85,95,97,99,100];
var _values = [];
var _idle = true;
var o, _inc, _timer;
//private functions
function tweenTo (y) {
if (!_idle) return false;
var d = o.getDimensions();
if (y < 0) y = 0;
if (y > d.theight - d.vheight)
y = d.theight - d.vheight;
var dist = y - d.y;
_inc = 0;
_timer = null;
_values = [];
_idle = false;
for (var i = 0; i < _steps.length; i++) {
_values[i] = Math.round(d.y + dist * (_steps[i] / 100));
}
_timer = window.setInterval(function () {
o.scrollTo(_values[_inc]);
if (_inc == _steps.length - 1) {
window.clearInterval(_timer);
_idle = true;
} else _inc++;
}, o.stepSpeed);
};
function tweenBy (y) {
o.tweenTo(o.getDimensions().y + y);
};
function setSteps (s) {
_steps = s;
};
//public functions
this.apply = function (p) {
o = p;
o.tweenTo = tweenTo;
o.tweenBy = tweenBy;
o.setSteps = setSteps;
o.stepSpeed = 30;
};
};
//////////////////// ui ////////////////////
var CM = {};
CM.intro = {
start: function() {
if ($('#dv_scroll').length) CM.intro.iniScr();
}
,
iniScr: function(){
var scroller = null;
var scrollbar = null;
scroller = new Scrolling.Scroller(document.getElementById('dv_scroll'), 430, 209);
scrollbar = new Scrolling.Scrollbar(document.getElementById('dv_scroll_bar'), scroller, new Scrolling.ScrollTween());
}
};
//////////////////// start ////////////////////
$(function() {
CM.intro.start();
});